Rgb 190,117,205 to Css #BE75CD Color code html values
Css BE75CD Hex Color Code for rgb 190,117,205
Css Html color #BE75CD Hex color conversions, schemes, palette, combination, mixer, to rgb 190,117,205 colour codes.
Div Background-color : #BE75CD
.div{ background-color : #BE75CD; }
html #BE75CD color code
Text/Font color #BE75CD
.text{ color : #BE75CD; }
My text html color #BE75CD hex color code
Border html color #BE75CD hex color code
.border{ border:3px solid : #BE75CD; }
My div border color
Outline hex color #BE75CD
.outline{ outline:2px solid #BE75CD; }
My text outline color #BE75CD
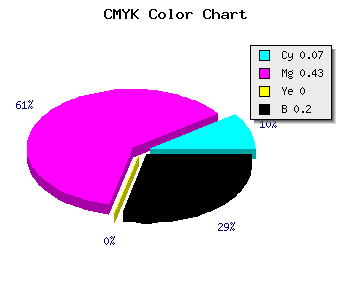
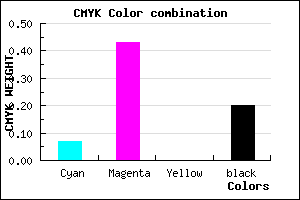
css #BE75CD Color code html chart

|

|
css Text shadow : #BE75CD color
.shadow{ text-shadow: 10px 10px 10px #BE75CD; }
My text shadow
Css box shadow : #BE75CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE75CD; }
My box shadow
Css Gradient html color #BE75CD code
.gradient{ background-color:#BE75CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE75CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE75CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE75CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE75CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE75CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE75CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE75CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE75CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE75CD Color code html values
#BE75CD hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 45.88% green and 80.39% blue.
RGB percentage values corresponding to this are 190, 117, 205.
Html color #BE75CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE75CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE75CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE75CD Hex Color Conversion

|

|
CMYK Css #BE75CD Color code combination mixer
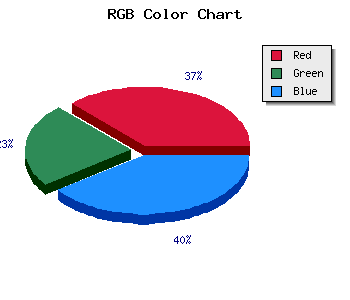
RGB Css #BE75CD Color Code Combination Mixer
Css #BE75CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE75CD hex color
a{ color: #BE75CD; }
css h1,h2,h3,h4,h5,h6 : #BE75CD
h1,h2,h3,h4,h5,h6{ color: #BE75CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,117,205 Text color with hexadecimal code
Text font color is Rgb (190,117,205)
color css codes
Luminosity of css #BE75CD hex color
- #100612 (1050130) #100612
- #311438 (3216440) #311438
- #52225c (5382748) #52225c
- #742f83 (7614339) #742f83
- #943da7 (9715111) #943da7
- #af56c2 (11491010) #af56c2
- #c07bcf (12614607) #c07bcf
- #d2a1dd (13803997) #d2a1dd
- #e4c6ea (14993130) #e4c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #BE75CD (190,117,205) #BE75CD
- #AC5CC8 (172,92,200) #AC5CC8
- #9A43C3 (154,67,195) #9A43C3
- #882ABE (136,42,190) #882ABE
- #7611B9 (118,17,185) #7611B9
- #6400B4 (100,0,180) #6400B4
- #5200AF (82,0,175) #5200AF
- #4000AA (64,0,170) #4000AA
- #2E00A5 (46,0,165) #2E00A5
- #1C00A0 (28,0,160) #1C00A0
- #0A009B (10,0,155) #0A009B
- #000096 (0,0,150) #000096
Color Shades of css #BE75CD hex color
Tints of css #BE75CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (190,117,205) #000096
- #D087DF (208,135,223) #D087DF
- #E299F1 (226,153,241) #E299F1
- #F4ABFF (244,171,255) #F4ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF