Rgb 19,18,95 to Css #13125F Color code html values
Css 13125F Hex Color Code for rgb 19,18,95
Css Html color #13125F Hex color conversions, schemes, palette, combination, mixer, to rgb 19,18,95 colour codes.
Div Background-color : #13125F
.div{ background-color : #13125F; }
html #13125F color code
Text/Font color #13125F
.text{ color : #13125F; }
My text html color #13125F hex color code
Border html color #13125F hex color code
.border{ border:3px solid : #13125F; }
My div border color
Outline hex color #13125F
.outline{ outline:2px solid #13125F; }
My text outline color #13125F
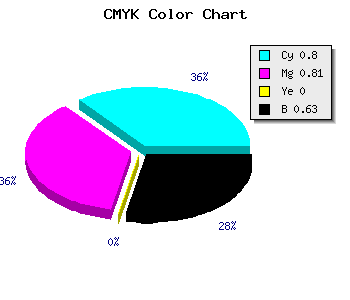
css #13125F Color code html chart

|

|
css Text shadow : #13125F color
.shadow{ text-shadow: 10px 10px 10px #13125F; }
My text shadow
Css box shadow : #13125F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#13125F; }
My box shadow
Css Gradient html color #13125F code
.gradient{ background-color:#13125F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#13125F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #13125F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #13125F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #13125F 0%, #00000C 100%); background-image:linear-gradient(180deg, #13125F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #13125F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#13125F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#13125F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #13125F Color code html values
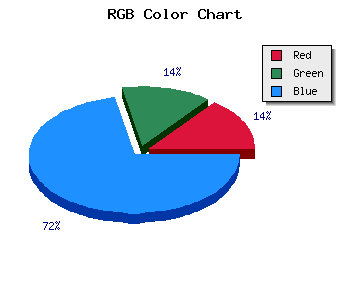
#13125F hex color code has red green and blue "RGB color" in the proportion of 7.45% red, 7.06% green and 37.25% blue.
RGB percentage values corresponding to this are 19, 18, 95.
Html color #13125F has 0% cyan, 0% magenta, 0% yellow and 160% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #13125F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #13125F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #13125F Hex Color Conversion

|

|
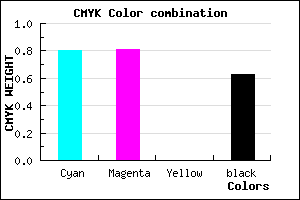
CMYK Css #13125F Color code combination mixer
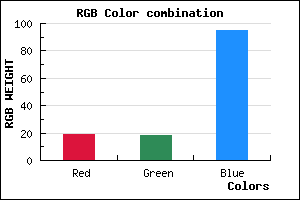
RGB Css #13125F Color Code Combination Mixer
Css #13125F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #13125F hex color
a{ color: #13125F; }
css h1,h2,h3,h4,h5,h6 : #13125F
h1,h2,h3,h4,h5,h6{ color: #13125F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 19,18,95 Text color with hexadecimal code
Text font color is Rgb (19,18,95)
color css codes
Luminosity of css #13125F hex color
- #040414 (263188) #040414
- #0d0c40 (855104) #0d0c40
- #16146a (1447018) #16146a
- #1f1c96 (2038934) #1f1c96
- #2824c0 (2630848) #2824c0
- #413eda (4275930) #413eda
- #6a68e2 (6973666) #6a68e2
- #9593eb (9802731) #9593eb
- #bfbdf3 (12566003) #bfbdf3
- #eae9fb (15395323) #eae9fb
- lighter/Darker shades: Hex values:
- #13125F (19,18,95) #13125F
- #01005A (1,0,90) #01005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
Color Shades of css #13125F hex color
Tints of css #13125F hex color
- Darker/lighter shades: Hex color values:
- #000028 (19,18,95) #000028
- #252471 (37,36,113) #252471
- #373683 (55,54,131) #373683
- #494895 (73,72,149) #494895
- #5B5AA7 (91,90,167) #5B5AA7
- #6D6CB9 (109,108,185) #6D6CB9
- #7F7ECB (127,126,203) #7F7ECB
- #9190DD (145,144,221) #9190DD
- #A3A2EF (163,162,239) #A3A2EF
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF