Rgb 189,180,255 to Css #BDB4FF Color code html values
Css BDB4FF Hex Color Code for rgb 189,180,255
Css Html color #BDB4FF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,180,255 colour codes.
Div Background-color : #BDB4FF
.div{ background-color : #BDB4FF; }
html #BDB4FF color code
Text/Font color #BDB4FF
.text{ color : #BDB4FF; }
My text html color #BDB4FF hex color code
Border html color #BDB4FF hex color code
.border{ border:3px solid : #BDB4FF; }
My div border color
Outline hex color #BDB4FF
.outline{ outline:2px solid #BDB4FF; }
My text outline color #BDB4FF
css #BDB4FF Color code html chart

|

|
css Text shadow : #BDB4FF color
.shadow{ text-shadow: 10px 10px 10px #BDB4FF; }
My text shadow
Css box shadow : #BDB4FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDB4FF; }
My box shadow
Css Gradient html color #BDB4FF code
.gradient{ background-color:#BDB4FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDB4FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDB4FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDB4FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDB4FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDB4FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDB4FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDB4FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDB4FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDB4FF Color code html values
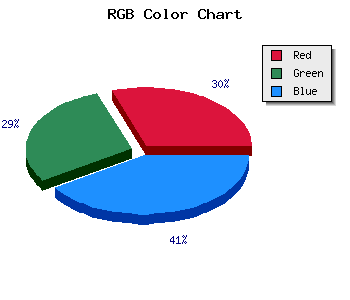
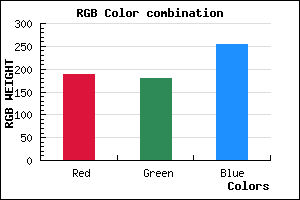
#BDB4FF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 70.59% green and 100% blue.
RGB percentage values corresponding to this are 189, 180, 255.
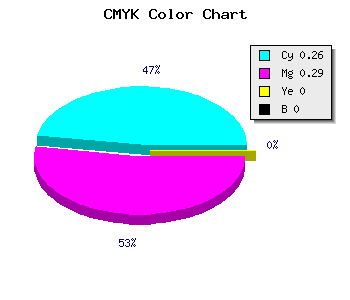
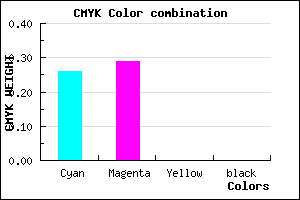
Html color #BDB4FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDB4FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDB4FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDB4FF Hex Color Conversion

|

|
CMYK Css #BDB4FF Color code combination mixer
RGB Css #BDB4FF Color Code Combination Mixer
Css #BDB4FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDB4FF hex color
a{ color: #BDB4FF; }
css h1,h2,h3,h4,h5,h6 : #BDB4FF
h1,h2,h3,h4,h5,h6{ color: #BDB4FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,180,255 Text color with hexadecimal code
Text font color is Rgb (189,180,255)
color css codes
Luminosity of css #BDB4FF hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #BDB4FF (189,180,255) #BDB4FF
- #AB9BFA (171,155,250) #AB9BFA
- #9982F5 (153,130,245) #9982F5
- #8769F0 (135,105,240) #8769F0
- #7550EB (117,80,235) #7550EB
- #6337E6 (99,55,230) #6337E6
- #511EE1 (81,30,225) #511EE1
- #3F05DC (63,5,220) #3F05DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BDB4FF hex color
Tints of css #BDB4FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (189,180,255) #0000C8
- #CFC6FF (207,198,255) #CFC6FF
- #E1D8FF (225,216,255) #E1D8FF
- #F3EAFF (243,234,255) #F3EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF