Rgb 189,170,236 to Css #BDAAEC Color code html values
Css BDAAEC Hex Color Code for rgb 189,170,236
Css Html color #BDAAEC Hex color conversions, schemes, palette, combination, mixer, to rgb 189,170,236 colour codes.
Div Background-color : #BDAAEC
.div{ background-color : #BDAAEC; }
html #BDAAEC color code
Text/Font color #BDAAEC
.text{ color : #BDAAEC; }
My text html color #BDAAEC hex color code
Border html color #BDAAEC hex color code
.border{ border:3px solid : #BDAAEC; }
My div border color
Outline hex color #BDAAEC
.outline{ outline:2px solid #BDAAEC; }
My text outline color #BDAAEC
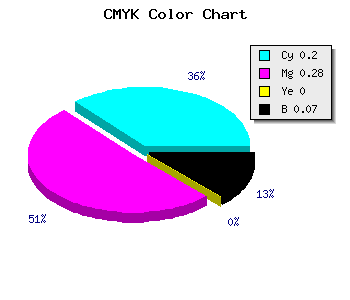
css #BDAAEC Color code html chart

|

|
css Text shadow : #BDAAEC color
.shadow{ text-shadow: 10px 10px 10px #BDAAEC; }
My text shadow
Css box shadow : #BDAAEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDAAEC; }
My box shadow
Css Gradient html color #BDAAEC code
.gradient{ background-color:#BDAAEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDAAEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDAAEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDAAEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDAAEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDAAEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDAAEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDAAEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDAAEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDAAEC Color code html values
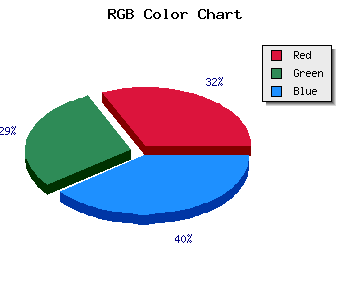
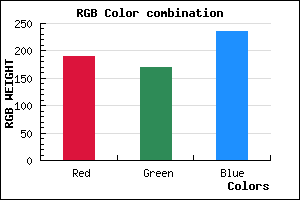
#BDAAEC hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 66.67% green and 92.55% blue.
RGB percentage values corresponding to this are 189, 170, 236.
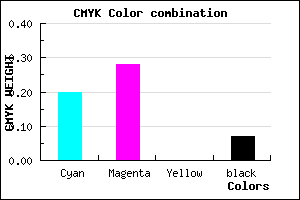
Html color #BDAAEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDAAEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDAAEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDAAEC Hex Color Conversion

|

|
CMYK Css #BDAAEC Color code combination mixer
RGB Css #BDAAEC Color Code Combination Mixer
Css #BDAAEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDAAEC hex color
a{ color: #BDAAEC; }
css h1,h2,h3,h4,h5,h6 : #BDAAEC
h1,h2,h3,h4,h5,h6{ color: #BDAAEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,170,236 Text color with hexadecimal code
Text font color is Rgb (189,170,236)
color css codes
Luminosity of css #BDAAEC hex color
- #090414 (590868) #090414
- #1b0e3e (1773118) #1b0e3e
- #2e1767 (3020647) #2e1767
- #402092 (4202642) #402092
- #522aba (5384890) #522aba
- #6c43d5 (7095253) #6c43d5
- #8c6cde (9202910) #8c6cde
- #ad96e8 (11376360) #ad96e8
- #cdbff1 (13484017) #cdbff1
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #BDAAEC (189,170,236) #BDAAEC
- #AB91E7 (171,145,231) #AB91E7
- #9978E2 (153,120,226) #9978E2
- #875FDD (135,95,221) #875FDD
- #7546D8 (117,70,216) #7546D8
- #632DD3 (99,45,211) #632DD3
- #5114CE (81,20,206) #5114CE
- #3F00C9 (63,0,201) #3F00C9
- #2D00C4 (45,0,196) #2D00C4
- #1B00BF (27,0,191) #1B00BF
- #0900BA (9,0,186) #0900BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BDAAEC hex color
Tints of css #BDAAEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (189,170,236) #0000B5
- #CFBCFE (207,188,254) #CFBCFE
- #E1CEFF (225,206,255) #E1CEFF
- #F3E0FF (243,224,255) #F3E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF