Rgb 189,170,218 to Css #BDAADA Color code html values
Css BDAADA Hex Color Code for rgb 189,170,218
Css Html color #BDAADA Hex color conversions, schemes, palette, combination, mixer, to rgb 189,170,218 colour codes.
Div Background-color : #BDAADA
.div{ background-color : #BDAADA; }
html #BDAADA color code
Text/Font color #BDAADA
.text{ color : #BDAADA; }
My text html color #BDAADA hex color code
Border html color #BDAADA hex color code
.border{ border:3px solid : #BDAADA; }
My div border color
Outline hex color #BDAADA
.outline{ outline:2px solid #BDAADA; }
My text outline color #BDAADA
css #BDAADA Color code html chart

|

|
css Text shadow : #BDAADA color
.shadow{ text-shadow: 10px 10px 10px #BDAADA; }
My text shadow
Css box shadow : #BDAADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDAADA; }
My box shadow
Css Gradient html color #BDAADA code
.gradient{ background-color:#BDAADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDAADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDAADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDAADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDAADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDAADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDAADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDAADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDAADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDAADA Color code html values
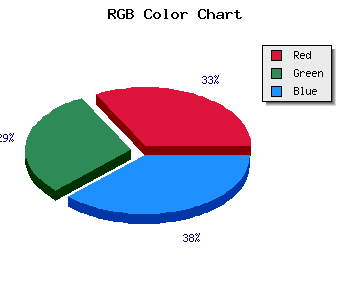
#BDAADA hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 66.67% green and 85.49% blue.
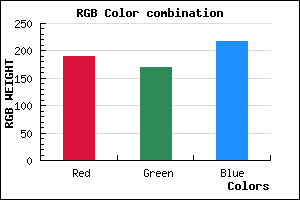
RGB percentage values corresponding to this are 189, 170, 218.
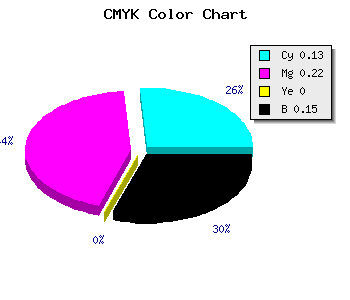
Html color #BDAADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDAADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDAADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDAADA Hex Color Conversion

|

|
CMYK Css #BDAADA Color code combination mixer
RGB Css #BDAADA Color Code Combination Mixer
Css #BDAADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDAADA hex color
a{ color: #BDAADA; }
css h1,h2,h3,h4,h5,h6 : #BDAADA
h1,h2,h3,h4,h5,h6{ color: #BDAADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,170,218 Text color with hexadecimal code
Text font color is Rgb (189,170,218)
color css codes
Luminosity of css #BDAADA hex color
- #0b0711 (722705) #0b0711
- #231735 (2299701) #231735
- #3a2658 (3810904) #3a2658
- #52367c (5387900) #52367c
- #69459f (6899103) #69459f
- #835fb9 (8609721) #835fb9
- #9e82c8 (10388168) #9e82c8
- #baa6d8 (12232408) #baa6d8
- #d5c9e7 (14010855) #d5c9e7
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #BDAADA (189,170,218) #BDAADA
- #AB91D5 (171,145,213) #AB91D5
- #9978D0 (153,120,208) #9978D0
- #875FCB (135,95,203) #875FCB
- #7546C6 (117,70,198) #7546C6
- #632DC1 (99,45,193) #632DC1
- #5114BC (81,20,188) #5114BC
- #3F00B7 (63,0,183) #3F00B7
- #2D00B2 (45,0,178) #2D00B2
- #1B00AD (27,0,173) #1B00AD
- #0900A8 (9,0,168) #0900A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #BDAADA hex color
Tints of css #BDAADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (189,170,218) #0000A3
- #CFBCEC (207,188,236) #CFBCEC
- #E1CEFE (225,206,254) #E1CEFE
- #F3E0FF (243,224,255) #F3E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF