Rgb 189,169,219 to Css #BDA9DB Color code html values
Css BDA9DB Hex Color Code for rgb 189,169,219
Css Html color #BDA9DB Hex color conversions, schemes, palette, combination, mixer, to rgb 189,169,219 colour codes.
Div Background-color : #BDA9DB
.div{ background-color : #BDA9DB; }
html #BDA9DB color code
Text/Font color #BDA9DB
.text{ color : #BDA9DB; }
My text html color #BDA9DB hex color code
Border html color #BDA9DB hex color code
.border{ border:3px solid : #BDA9DB; }
My div border color
Outline hex color #BDA9DB
.outline{ outline:2px solid #BDA9DB; }
My text outline color #BDA9DB
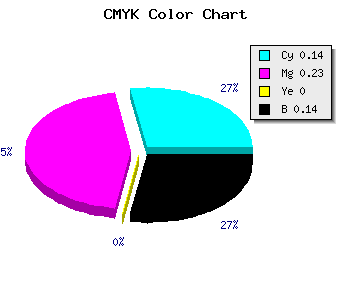
css #BDA9DB Color code html chart

|

|
css Text shadow : #BDA9DB color
.shadow{ text-shadow: 10px 10px 10px #BDA9DB; }
My text shadow
Css box shadow : #BDA9DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA9DB; }
My box shadow
Css Gradient html color #BDA9DB code
.gradient{ background-color:#BDA9DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA9DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA9DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA9DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA9DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA9DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA9DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA9DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA9DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA9DB Color code html values
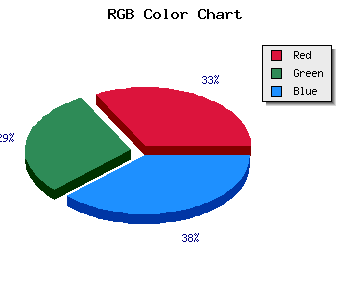
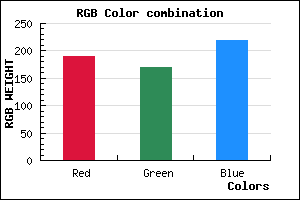
#BDA9DB hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 66.27% green and 85.88% blue.
RGB percentage values corresponding to this are 189, 169, 219.
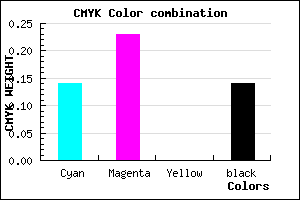
Html color #BDA9DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDA9DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA9DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA9DB Hex Color Conversion

|

|
CMYK Css #BDA9DB Color code combination mixer
RGB Css #BDA9DB Color Code Combination Mixer
Css #BDA9DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA9DB hex color
a{ color: #BDA9DB; }
css h1,h2,h3,h4,h5,h6 : #BDA9DB
h1,h2,h3,h4,h5,h6{ color: #BDA9DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,169,219 Text color with hexadecimal code
Text font color is Rgb (189,169,219)
color css codes
Luminosity of css #BDA9DB hex color
- #0b0711 (722705) #0b0711
- #231636 (2299446) #231636
- #3a2559 (3810649) #3a2559
- #52347e (5387390) #52347e
- #6943a1 (6898593) #6943a1
- #835dbb (8609211) #835dbb
- #9e80ca (10387658) #9e80ca
- #baa5d9 (12232153) #baa5d9
- #d5c8e8 (14010600) #d5c8e8
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #BDA9DB (189,169,219) #BDA9DB
- #AB90D6 (171,144,214) #AB90D6
- #9977D1 (153,119,209) #9977D1
- #875ECC (135,94,204) #875ECC
- #7545C7 (117,69,199) #7545C7
- #632CC2 (99,44,194) #632CC2
- #5113BD (81,19,189) #5113BD
- #3F00B8 (63,0,184) #3F00B8
- #2D00B3 (45,0,179) #2D00B3
- #1B00AE (27,0,174) #1B00AE
- #0900A9 (9,0,169) #0900A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #BDA9DB hex color
Tints of css #BDA9DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (189,169,219) #0000A4
- #CFBBED (207,187,237) #CFBBED
- #E1CDFF (225,205,255) #E1CDFF
- #F3DFFF (243,223,255) #F3DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF