Rgb 189,167,221 to Css #BDA7DD Color code html values
Css BDA7DD Hex Color Code for rgb 189,167,221
Css Html color #BDA7DD Hex color conversions, schemes, palette, combination, mixer, to rgb 189,167,221 colour codes.
Div Background-color : #BDA7DD
.div{ background-color : #BDA7DD; }
html #BDA7DD color code
Text/Font color #BDA7DD
.text{ color : #BDA7DD; }
My text html color #BDA7DD hex color code
Border html color #BDA7DD hex color code
.border{ border:3px solid : #BDA7DD; }
My div border color
Outline hex color #BDA7DD
.outline{ outline:2px solid #BDA7DD; }
My text outline color #BDA7DD
css #BDA7DD Color code html chart

|

|
css Text shadow : #BDA7DD color
.shadow{ text-shadow: 10px 10px 10px #BDA7DD; }
My text shadow
Css box shadow : #BDA7DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA7DD; }
My box shadow
Css Gradient html color #BDA7DD code
.gradient{ background-color:#BDA7DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA7DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA7DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA7DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA7DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA7DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA7DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA7DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA7DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA7DD Color code html values
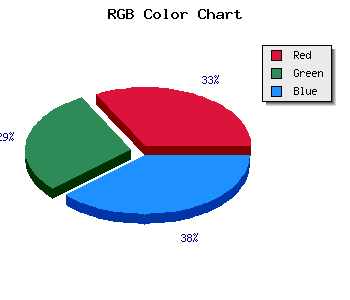
#BDA7DD hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 65.49% green and 86.67% blue.
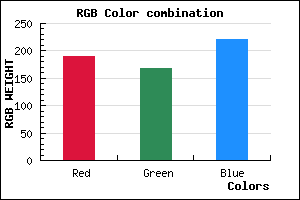
RGB percentage values corresponding to this are 189, 167, 221.
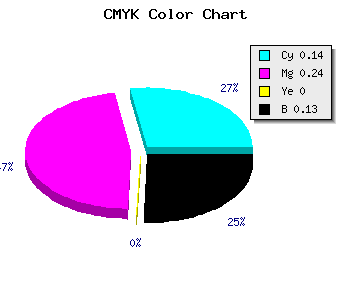
Html color #BDA7DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDA7DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA7DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA7DD Hex Color Conversion

|

|
CMYK Css #BDA7DD Color code combination mixer
RGB Css #BDA7DD Color Code Combination Mixer
Css #BDA7DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA7DD hex color
a{ color: #BDA7DD; }
css h1,h2,h3,h4,h5,h6 : #BDA7DD
h1,h2,h3,h4,h5,h6{ color: #BDA7DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,167,221 Text color with hexadecimal code
Text font color is Rgb (189,167,221)
color css codes
Luminosity of css #BDA7DD hex color
- #0b0711 (722705) #0b0711
- #231537 (2299191) #231537
- #39235b (3744603) #39235b
- #513280 (5321344) #513280
- #683fa5 (6832037) #683fa5
- #8259bf (8542655) #8259bf
- #9d7dcd (10321357) #9d7dcd
- #b9a3db (12166107) #b9a3db
- #d5c7e9 (14010345) #d5c7e9
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #BDA7DD (189,167,221) #BDA7DD
- #AB8ED8 (171,142,216) #AB8ED8
- #9975D3 (153,117,211) #9975D3
- #875CCE (135,92,206) #875CCE
- #7543C9 (117,67,201) #7543C9
- #632AC4 (99,42,196) #632AC4
- #5111BF (81,17,191) #5111BF
- #3F00BA (63,0,186) #3F00BA
- #2D00B5 (45,0,181) #2D00B5
- #1B00B0 (27,0,176) #1B00B0
- #0900AB (9,0,171) #0900AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BDA7DD hex color
Tints of css #BDA7DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (189,167,221) #0000A6
- #CFB9EF (207,185,239) #CFB9EF
- #E1CBFF (225,203,255) #E1CBFF
- #F3DDFF (243,221,255) #F3DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF