Rgb 189,144,221 to Css #BD90DD Color code html values
Css BD90DD Hex Color Code for rgb 189,144,221
Css Html color #BD90DD Hex color conversions, schemes, palette, combination, mixer, to rgb 189,144,221 colour codes.
Div Background-color : #BD90DD
.div{ background-color : #BD90DD; }
html #BD90DD color code
Text/Font color #BD90DD
.text{ color : #BD90DD; }
My text html color #BD90DD hex color code
Border html color #BD90DD hex color code
.border{ border:3px solid : #BD90DD; }
My div border color
Outline hex color #BD90DD
.outline{ outline:2px solid #BD90DD; }
My text outline color #BD90DD
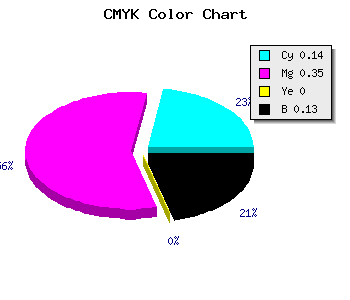
css #BD90DD Color code html chart

|

|
css Text shadow : #BD90DD color
.shadow{ text-shadow: 10px 10px 10px #BD90DD; }
My text shadow
Css box shadow : #BD90DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD90DD; }
My box shadow
Css Gradient html color #BD90DD code
.gradient{ background-color:#BD90DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD90DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD90DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD90DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD90DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD90DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD90DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD90DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD90DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD90DD Color code html values
#BD90DD hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 56.47% green and 86.67% blue.
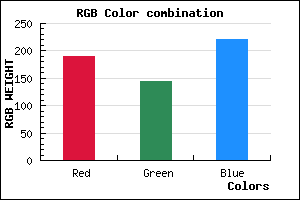
RGB percentage values corresponding to this are 189, 144, 221.
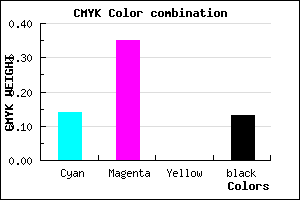
Html color #BD90DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD90DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD90DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD90DD Hex Color Conversion

|

|
CMYK Css #BD90DD Color code combination mixer
RGB Css #BD90DD Color Code Combination Mixer
Css #BD90DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD90DD hex color
a{ color: #BD90DD; }
css h1,h2,h3,h4,h5,h6 : #BD90DD
h1,h2,h3,h4,h5,h6{ color: #BD90DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,144,221 Text color with hexadecimal code
Text font color is Rgb (189,144,221)
color css codes
Luminosity of css #BD90DD hex color
- #0d0612 (853522) #0d0612
- #2a123a (2757178) #2a123a
- #451e60 (4529760) #451e60
- #612a88 (6367880) #612a88
- #7d36ae (8205998) #7d36ae
- #974fc9 (9916361) #974fc9
- #ad75d5 (11367893) #ad75d5
- #c59de1 (12951009) #c59de1
- #dcc3ed (14468077) #dcc3ed
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #BD90DD (189,144,221) #BD90DD
- #AB77D8 (171,119,216) #AB77D8
- #995ED3 (153,94,211) #995ED3
- #8745CE (135,69,206) #8745CE
- #752CC9 (117,44,201) #752CC9
- #6313C4 (99,19,196) #6313C4
- #5100BF (81,0,191) #5100BF
- #3F00BA (63,0,186) #3F00BA
- #2D00B5 (45,0,181) #2D00B5
- #1B00B0 (27,0,176) #1B00B0
- #0900AB (9,0,171) #0900AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BD90DD hex color
Tints of css #BD90DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (189,144,221) #0000A6
- #CFA2EF (207,162,239) #CFA2EF
- #E1B4FF (225,180,255) #E1B4FF
- #F3C6FF (243,198,255) #F3C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF