Rgb 189,132,250 to Css #BD84FA Color code html values
Css BD84FA Hex Color Code for rgb 189,132,250
Css Html color #BD84FA Hex color conversions, schemes, palette, combination, mixer, to rgb 189,132,250 colour codes.
Div Background-color : #BD84FA
.div{ background-color : #BD84FA; }
html #BD84FA color code
Text/Font color #BD84FA
.text{ color : #BD84FA; }
My text html color #BD84FA hex color code
Border html color #BD84FA hex color code
.border{ border:3px solid : #BD84FA; }
My div border color
Outline hex color #BD84FA
.outline{ outline:2px solid #BD84FA; }
My text outline color #BD84FA
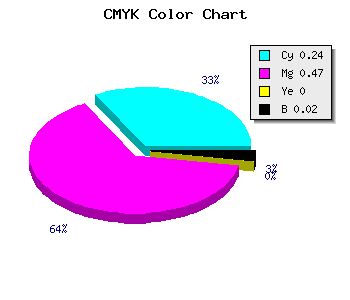
css #BD84FA Color code html chart

|

|
css Text shadow : #BD84FA color
.shadow{ text-shadow: 10px 10px 10px #BD84FA; }
My text shadow
Css box shadow : #BD84FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD84FA; }
My box shadow
Css Gradient html color #BD84FA code
.gradient{ background-color:#BD84FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD84FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD84FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD84FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD84FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD84FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD84FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD84FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD84FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD84FA Color code html values
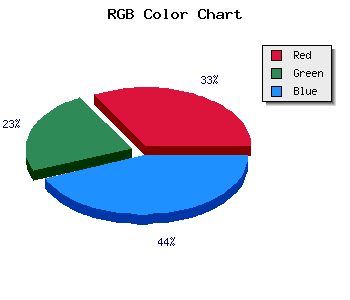
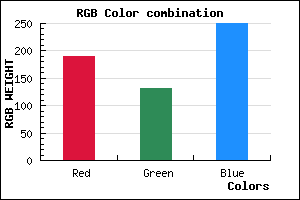
#BD84FA hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 51.76% green and 98.04% blue.
RGB percentage values corresponding to this are 189, 132, 250.
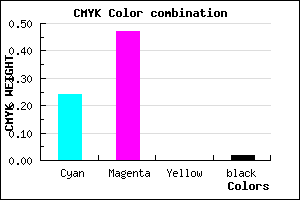
Html color #BD84FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD84FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD84FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD84FA Hex Color Conversion

|

|
CMYK Css #BD84FA Color code combination mixer
RGB Css #BD84FA Color Code Combination Mixer
Css #BD84FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD84FA hex color
a{ color: #BD84FA; }
css h1,h2,h3,h4,h5,h6 : #BD84FA
h1,h2,h3,h4,h5,h6{ color: #BD84FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,132,250 Text color with hexadecimal code
Text font color is Rgb (189,132,250)
color css codes
Luminosity of css #BD84FA hex color
- #0c0117 (786711) #0c0117
- #260349 (2491209) #260349
- #3e0579 (4064633) #3e0579
- #5807ab (5769131) #5807ab
- #7109db (7408091) #7109db
- #8b22f6 (9118454) #8b22f6
- #a452f8 (10769144) #a452f8
- #be84fa (12485882) #be84fa
- #d8b4fc (14202108) #d8b4fc
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #BD84FA (189,132,250) #BD84FA
- #AB6BF5 (171,107,245) #AB6BF5
- #9952F0 (153,82,240) #9952F0
- #8739EB (135,57,235) #8739EB
- #7520E6 (117,32,230) #7520E6
- #6307E1 (99,7,225) #6307E1
- #5100DC (81,0,220) #5100DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BD84FA hex color
Tints of css #BD84FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (189,132,250) #0000C3
- #CF96FF (207,150,255) #CF96FF
- #E1A8FF (225,168,255) #E1A8FF
- #F3BAFF (243,186,255) #F3BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF