Rgb 188,80,220 to Css #BC50DC Color code html values
Css BC50DC Hex Color Code for rgb 188,80,220
Css Html color #BC50DC Hex color conversions, schemes, palette, combination, mixer, to rgb 188,80,220 colour codes.
Div Background-color : #BC50DC
.div{ background-color : #BC50DC; }
html #BC50DC color code
Text/Font color #BC50DC
.text{ color : #BC50DC; }
My text html color #BC50DC hex color code
Border html color #BC50DC hex color code
.border{ border:3px solid : #BC50DC; }
My div border color
Outline hex color #BC50DC
.outline{ outline:2px solid #BC50DC; }
My text outline color #BC50DC
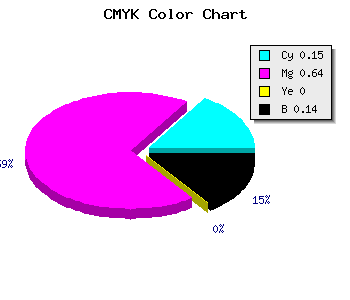
css #BC50DC Color code html chart

|

|
css Text shadow : #BC50DC color
.shadow{ text-shadow: 10px 10px 10px #BC50DC; }
My text shadow
Css box shadow : #BC50DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC50DC; }
My box shadow
Css Gradient html color #BC50DC code
.gradient{ background-color:#BC50DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC50DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC50DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC50DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC50DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC50DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC50DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC50DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC50DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC50DC Color code html values
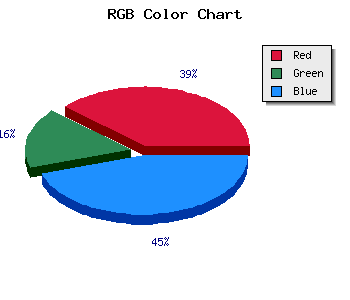
#BC50DC hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 31.37% green and 86.27% blue.
RGB percentage values corresponding to this are 188, 80, 220.
Html color #BC50DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC50DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC50DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC50DC Hex Color Conversion

|

|
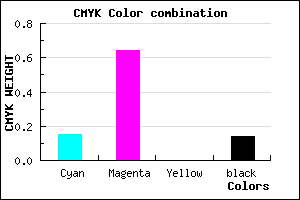
CMYK Css #BC50DC Color code combination mixer
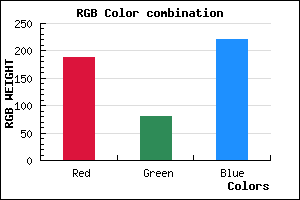
RGB Css #BC50DC Color Code Combination Mixer
Css #BC50DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC50DC hex color
a{ color: #BC50DC; }
css h1,h2,h3,h4,h5,h6 : #BC50DC
h1,h2,h3,h4,h5,h6{ color: #BC50DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,80,220 Text color with hexadecimal code
Text font color is Rgb (188,80,220)
color css codes
Luminosity of css #BC50DC hex color
- #100414 (1049620) #100414
- #340d3f (3411263) #340d3f
- #561569 (5641577) #561569
- #7a1e94 (8003220) #7a1e94
- #9c26be (10233534) #9c26be
- #b63fd9 (11943897) #b63fd9
- #c669e1 (13003233) #c669e1
- #d794ea (14128362) #d794ea
- #e6bef2 (15122162) #e6bef2
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #BC50DC (188,80,220) #BC50DC
- #AA37D7 (170,55,215) #AA37D7
- #981ED2 (152,30,210) #981ED2
- #8605CD (134,5,205) #8605CD
- #7400C8 (116,0,200) #7400C8
- #6200C3 (98,0,195) #6200C3
- #5000BE (80,0,190) #5000BE
- #3E00B9 (62,0,185) #3E00B9
- #2C00B4 (44,0,180) #2C00B4
- #1A00AF (26,0,175) #1A00AF
- #0800AA (8,0,170) #0800AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #BC50DC hex color
Tints of css #BC50DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (188,80,220) #0000A5
- #CE62EE (206,98,238) #CE62EE
- #E074FF (224,116,255) #E074FF
- #F286FF (242,134,255) #F286FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF