Rgb 188,188,236 to Css #BCBCEC Color code html values
Css BCBCEC Hex Color Code for rgb 188,188,236
Css Html color #BCBCEC Hex color conversions, schemes, palette, combination, mixer, to rgb 188,188,236 colour codes.
Div Background-color : #BCBCEC
.div{ background-color : #BCBCEC; }
html #BCBCEC color code
Text/Font color #BCBCEC
.text{ color : #BCBCEC; }
My text html color #BCBCEC hex color code
Border html color #BCBCEC hex color code
.border{ border:3px solid : #BCBCEC; }
My div border color
Outline hex color #BCBCEC
.outline{ outline:2px solid #BCBCEC; }
My text outline color #BCBCEC
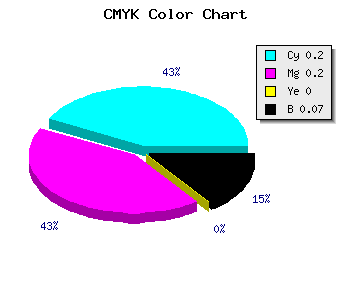
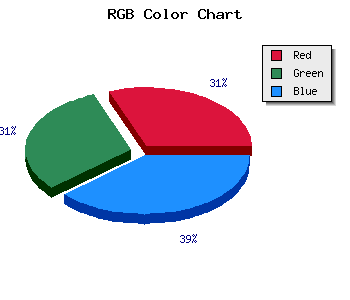
css #BCBCEC Color code html chart

|

|
css Text shadow : #BCBCEC color
.shadow{ text-shadow: 10px 10px 10px #BCBCEC; }
My text shadow
Css box shadow : #BCBCEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCBCEC; }
My box shadow
Css Gradient html color #BCBCEC code
.gradient{ background-color:#BCBCEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCBCEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCBCEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCBCEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCBCEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCBCEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCBCEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCBCEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCBCEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCBCEC Color code html values
#BCBCEC hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 73.73% green and 92.55% blue.
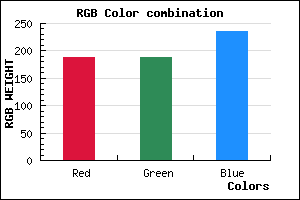
RGB percentage values corresponding to this are 188, 188, 236.
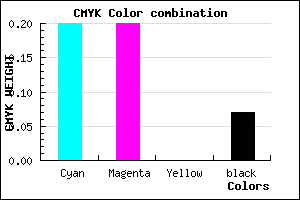
Html color #BCBCEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCBCEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCBCEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCBCEC Hex Color Conversion

|

|
CMYK Css #BCBCEC Color code combination mixer
RGB Css #BCBCEC Color Code Combination Mixer
Css #BCBCEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCBCEC hex color
a{ color: #BCBCEC; }
css h1,h2,h3,h4,h5,h6 : #BCBCEC
h1,h2,h3,h4,h5,h6{ color: #BCBCEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,188,236 Text color with hexadecimal code
Text font color is Rgb (188,188,236)
color css codes
Luminosity of css #BCBCEC hex color
- #050513 (328979) #050513
- #11113b (1118523) #11113b
- #1c1c62 (1842274) #1c1c62
- #27278b (2566027) #27278b
- #3333b1 (3355569) #3333b1
- #4c4ccc (5000396) #4c4ccc
- #7373d7 (7566295) #7373d7
- #9b9be3 (10197987) #9b9be3
- #c2c2ee (12763886) #c2c2ee
- #ebebf9 (15461369) #ebebf9
- lighter/Darker shades: Hex values:
- #BCBCEC (188,188,236) #BCBCEC
- #AAA3E7 (170,163,231) #AAA3E7
- #988AE2 (152,138,226) #988AE2
- #8671DD (134,113,221) #8671DD
- #7458D8 (116,88,216) #7458D8
- #623FD3 (98,63,211) #623FD3
- #5026CE (80,38,206) #5026CE
- #3E0DC9 (62,13,201) #3E0DC9
- #2C00C4 (44,0,196) #2C00C4
- #1A00BF (26,0,191) #1A00BF
- #0800BA (8,0,186) #0800BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BCBCEC hex color
Tints of css #BCBCEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (188,188,236) #0000B5
- #CECEFE (206,206,254) #CECEFE
- #E0E0FF (224,224,255) #E0E0FF
- #F2F2FF (242,242,255) #F2F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF