Rgb 188,172,250 to Css #BCACFA Color code html values
Css BCACFA Hex Color Code for rgb 188,172,250
Css Html color #BCACFA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,172,250 colour codes.
Div Background-color : #BCACFA
.div{ background-color : #BCACFA; }
html #BCACFA color code
Text/Font color #BCACFA
.text{ color : #BCACFA; }
My text html color #BCACFA hex color code
Border html color #BCACFA hex color code
.border{ border:3px solid : #BCACFA; }
My div border color
Outline hex color #BCACFA
.outline{ outline:2px solid #BCACFA; }
My text outline color #BCACFA
css #BCACFA Color code html chart

|

|
css Text shadow : #BCACFA color
.shadow{ text-shadow: 10px 10px 10px #BCACFA; }
My text shadow
Css box shadow : #BCACFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCACFA; }
My box shadow
Css Gradient html color #BCACFA code
.gradient{ background-color:#BCACFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCACFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCACFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCACFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCACFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCACFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCACFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCACFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCACFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCACFA Color code html values
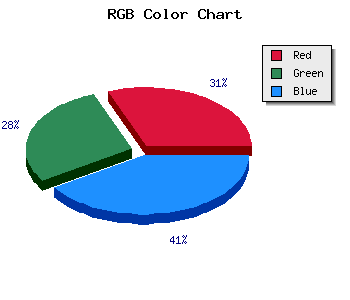
#BCACFA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 67.45% green and 98.04% blue.
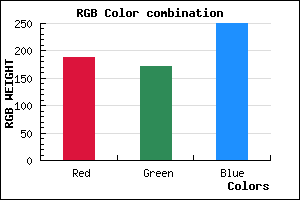
RGB percentage values corresponding to this are 188, 172, 250.
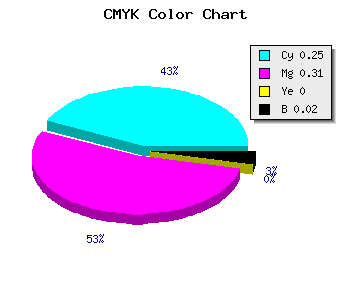
Html color #BCACFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCACFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCACFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCACFA Hex Color Conversion

|

|
CMYK Css #BCACFA Color code combination mixer
RGB Css #BCACFA Color Code Combination Mixer
Css #BCACFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCACFA hex color
a{ color: #BCACFA; }
css h1,h2,h3,h4,h5,h6 : #BCACFA
h1,h2,h3,h4,h5,h6{ color: #BCACFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,172,250 Text color with hexadecimal code
Text font color is Rgb (188,172,250)
color css codes
Luminosity of css #BCACFA hex color
- #060117 (393495) #060117
- #130448 (1246280) #130448
- #1f0777 (2033527) #1f0777
- #2c0aa8 (2886312) #2c0aa8
- #380dd7 (3673559) #380dd7
- #5126f2 (5318386) #5126f2
- #7755f5 (7820789) #7755f5
- #9e86f8 (10389240) #9e86f8
- #c4b5fb (12891643) #c4b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #BCACFA (188,172,250) #BCACFA
- #AA93F5 (170,147,245) #AA93F5
- #987AF0 (152,122,240) #987AF0
- #8661EB (134,97,235) #8661EB
- #7448E6 (116,72,230) #7448E6
- #622FE1 (98,47,225) #622FE1
- #5016DC (80,22,220) #5016DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BCACFA hex color
Tints of css #BCACFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (188,172,250) #0000C3
- #CEBEFF (206,190,255) #CEBEFF
- #E0D0FF (224,208,255) #E0D0FF
- #F2E2FF (242,226,255) #F2E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF