Rgb 187,186,222 to Css #BBBADE Color code html values
Css BBBADE Hex Color Code for rgb 187,186,222
Css Html color #BBBADE Hex color conversions, schemes, palette, combination, mixer, to rgb 187,186,222 colour codes.
Div Background-color : #BBBADE
.div{ background-color : #BBBADE; }
html #BBBADE color code
Text/Font color #BBBADE
.text{ color : #BBBADE; }
My text html color #BBBADE hex color code
Border html color #BBBADE hex color code
.border{ border:3px solid : #BBBADE; }
My div border color
Outline hex color #BBBADE
.outline{ outline:2px solid #BBBADE; }
My text outline color #BBBADE
css #BBBADE Color code html chart

|

|
css Text shadow : #BBBADE color
.shadow{ text-shadow: 10px 10px 10px #BBBADE; }
My text shadow
Css box shadow : #BBBADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBADE; }
My box shadow
Css Gradient html color #BBBADE code
.gradient{ background-color:#BBBADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBADE Color code html values
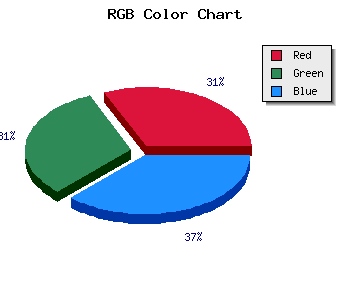
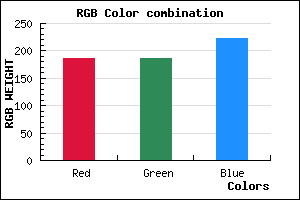
#BBBADE hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 72.94% green and 87.06% blue.
RGB percentage values corresponding to this are 187, 186, 222.
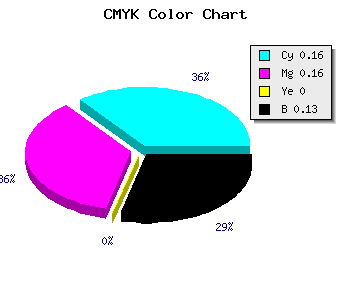
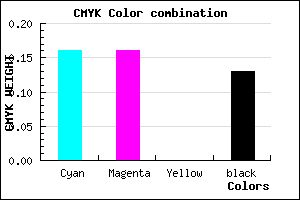
Html color #BBBADE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBBADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBADE Hex Color Conversion

|

|
CMYK Css #BBBADE Color code combination mixer
RGB Css #BBBADE Color Code Combination Mixer
Css #BBBADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBADE hex color
a{ color: #BBBADE; }
css h1,h2,h3,h4,h5,h6 : #BBBADE
h1,h2,h3,h4,h5,h6{ color: #BBBADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,186,222 Text color with hexadecimal code
Text font color is Rgb (187,186,222)
color css codes
Luminosity of css #BBBADE hex color
- #080810 (526352) #080810
- #191933 (1644851) #191933
- #2a2955 (2763093) #2a2955
- #3b3a78 (3881592) #3b3a78
- #4c4a9a (4999834) #4c4a9a
- #6563b5 (6644661) #6563b5
- #8785c5 (8881605) #8785c5
- #a9a8d6 (11118806) #a9a8d6
- #cbcae6 (13355750) #cbcae6
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #BBBADE (187,186,222) #BBBADE
- #A9A1D9 (169,161,217) #A9A1D9
- #9788D4 (151,136,212) #9788D4
- #856FCF (133,111,207) #856FCF
- #7356CA (115,86,202) #7356CA
- #613DC5 (97,61,197) #613DC5
- #4F24C0 (79,36,192) #4F24C0
- #3D0BBB (61,11,187) #3D0BBB
- #2B00B6 (43,0,182) #2B00B6
- #1900B1 (25,0,177) #1900B1
- #0700AC (7,0,172) #0700AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #BBBADE hex color
Tints of css #BBBADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (187,186,222) #0000A7
- #CDCCF0 (205,204,240) #CDCCF0
- #DFDEFF (223,222,255) #DFDEFF
- #F1F0FF (241,240,255) #F1F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF