Rgb 186,170,188 to Css #BAAABC Color code html values
Css BAAABC Hex Color Code for rgb 186,170,188
Css Html color #BAAABC Hex color conversions, schemes, palette, combination, mixer, to rgb 186,170,188 colour codes.
Div Background-color : #BAAABC
.div{ background-color : #BAAABC; }
html #BAAABC color code
Text/Font color #BAAABC
.text{ color : #BAAABC; }
My text html color #BAAABC hex color code
Border html color #BAAABC hex color code
.border{ border:3px solid : #BAAABC; }
My div border color
Outline hex color #BAAABC
.outline{ outline:2px solid #BAAABC; }
My text outline color #BAAABC
css #BAAABC Color code html chart

|

|
css Text shadow : #BAAABC color
.shadow{ text-shadow: 10px 10px 10px #BAAABC; }
My text shadow
Css box shadow : #BAAABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAAABC; }
My box shadow
Css Gradient html color #BAAABC code
.gradient{ background-color:#BAAABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAAABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAAABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAAABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAAABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAAABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAAABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAAABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAAABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAAABC Color code html values
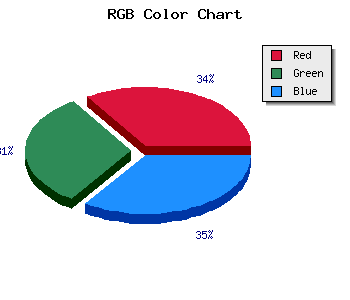
#BAAABC hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 66.67% green and 73.73% blue.
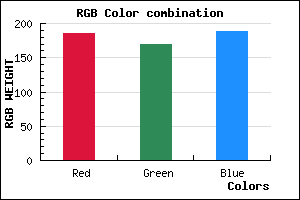
RGB percentage values corresponding to this are 186, 170, 188.
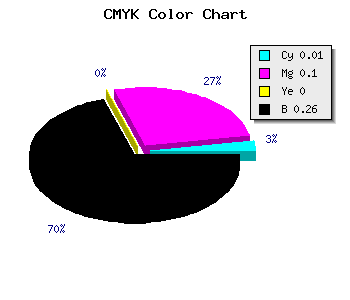
Html color #BAAABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAAABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAAABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAAABC Hex Color Conversion

|

|
CMYK Css #BAAABC Color code combination mixer
RGB Css #BAAABC Color Code Combination Mixer
Css #BAAABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAAABC hex color
a{ color: #BAAABC; }
css h1,h2,h3,h4,h5,h6 : #BAAABC
h1,h2,h3,h4,h5,h6{ color: #BAAABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,170,188 Text color with hexadecimal code
Text font color is Rgb (186,170,188)
color css codes
Luminosity of css #BAAABC hex color
- #0d0b0d (854797) #0d0b0d
- #2a222a (2761258) #2a222a
- #453846 (4536390) #453846
- #614f63 (6377315) #614f63
- #7d657f (8217983) #7d657f
- #977e9a (9928346) #977e9a
- #ad9ab0 (11377328) #ad9ab0
- #c5b7c7 (12957639) #c5b7c7
- #dcd3dd (14472157) #dcd3dd
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #BAAABC (186,170,188) #BAAABC
- #A891B7 (168,145,183) #A891B7
- #9678B2 (150,120,178) #9678B2
- #845FAD (132,95,173) #845FAD
- #7246A8 (114,70,168) #7246A8
- #602DA3 (96,45,163) #602DA3
- #4E149E (78,20,158) #4E149E
- #3C0099 (60,0,153) #3C0099
- #2A0094 (42,0,148) #2A0094
- #18008F (24,0,143) #18008F
- #06008A (6,0,138) #06008A
- #000085 (0,0,133) #000085
Color Shades of css #BAAABC hex color
Tints of css #BAAABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (186,170,188) #000085
- #CCBCCE (204,188,206) #CCBCCE
- #DECEE0 (222,206,224) #DECEE0
- #F0E0F2 (240,224,242) #F0E0F2
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF