Rgb 186,162,238 to Css #BAA2EE Color code html values
Css BAA2EE Hex Color Code for rgb 186,162,238
Css Html color #BAA2EE Hex color conversions, schemes, palette, combination, mixer, to rgb 186,162,238 colour codes.
Div Background-color : #BAA2EE
.div{ background-color : #BAA2EE; }
html #BAA2EE color code
Text/Font color #BAA2EE
.text{ color : #BAA2EE; }
My text html color #BAA2EE hex color code
Border html color #BAA2EE hex color code
.border{ border:3px solid : #BAA2EE; }
My div border color
Outline hex color #BAA2EE
.outline{ outline:2px solid #BAA2EE; }
My text outline color #BAA2EE
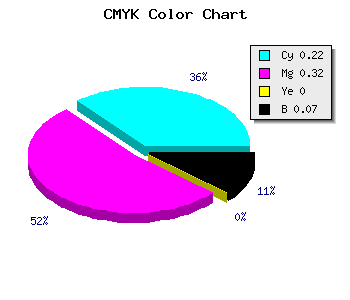
css #BAA2EE Color code html chart

|

|
css Text shadow : #BAA2EE color
.shadow{ text-shadow: 10px 10px 10px #BAA2EE; }
My text shadow
Css box shadow : #BAA2EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAA2EE; }
My box shadow
Css Gradient html color #BAA2EE code
.gradient{ background-color:#BAA2EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAA2EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAA2EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAA2EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAA2EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAA2EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAA2EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAA2EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAA2EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAA2EE Color code html values
#BAA2EE hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 63.53% green and 93.33% blue.
RGB percentage values corresponding to this are 186, 162, 238.
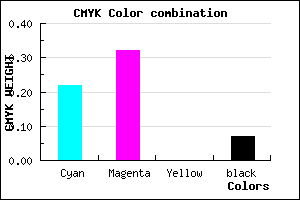
Html color #BAA2EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAA2EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAA2EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAA2EE Hex Color Conversion

|

|
CMYK Css #BAA2EE Color code combination mixer
RGB Css #BAA2EE Color Code Combination Mixer
Css #BAA2EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAA2EE hex color
a{ color: #BAA2EE; }
css h1,h2,h3,h4,h5,h6 : #BAA2EE
h1,h2,h3,h4,h5,h6{ color: #BAA2EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,162,238 Text color with hexadecimal code
Text font color is Rgb (186,162,238)
color css codes
Luminosity of css #BAA2EE hex color
- #090414 (590868) #090414
- #1c0c40 (1838144) #1c0c40
- #2e146a (3019882) #2e146a
- #411c96 (4267158) #411c96
- #5323c1 (5448641) #5323c1
- #6d3ddb (7159259) #6d3ddb
- #8d67e3 (9267171) #8d67e3
- #ae93eb (11441131) #ae93eb
- #cebdf3 (13549043) #cebdf3
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #BAA2EE (186,162,238) #BAA2EE
- #A889E9 (168,137,233) #A889E9
- #9670E4 (150,112,228) #9670E4
- #8457DF (132,87,223) #8457DF
- #723EDA (114,62,218) #723EDA
- #6025D5 (96,37,213) #6025D5
- #4E0CD0 (78,12,208) #4E0CD0
- #3C00CB (60,0,203) #3C00CB
- #2A00C6 (42,0,198) #2A00C6
- #1800C1 (24,0,193) #1800C1
- #0600BC (6,0,188) #0600BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #BAA2EE hex color
Tints of css #BAA2EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (186,162,238) #0000B7
- #CCB4FF (204,180,255) #CCB4FF
- #DEC6FF (222,198,255) #DEC6FF
- #F0D8FF (240,216,255) #F0D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF