Rgb 185,145,237 to Css #B991ED Color code html values
Css B991ED Hex Color Code for rgb 185,145,237
Css Html color #B991ED Hex color conversions, schemes, palette, combination, mixer, to rgb 185,145,237 colour codes.
Div Background-color : #B991ED
.div{ background-color : #B991ED; }
html #B991ED color code
Text/Font color #B991ED
.text{ color : #B991ED; }
My text html color #B991ED hex color code
Border html color #B991ED hex color code
.border{ border:3px solid : #B991ED; }
My div border color
Outline hex color #B991ED
.outline{ outline:2px solid #B991ED; }
My text outline color #B991ED
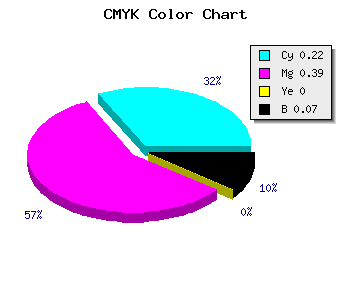
css #B991ED Color code html chart

|

|
css Text shadow : #B991ED color
.shadow{ text-shadow: 10px 10px 10px #B991ED; }
My text shadow
Css box shadow : #B991ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B991ED; }
My box shadow
Css Gradient html color #B991ED code
.gradient{ background-color:#B991ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B991ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B991ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B991ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B991ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #B991ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B991ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B991ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B991ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B991ED Color code html values
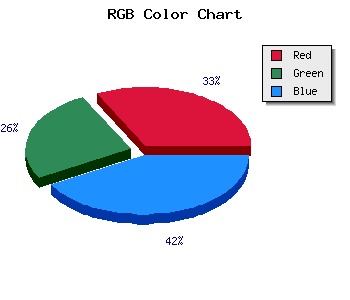
#B991ED hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 56.86% green and 92.94% blue.
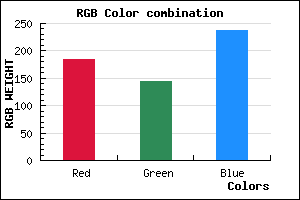
RGB percentage values corresponding to this are 185, 145, 237.
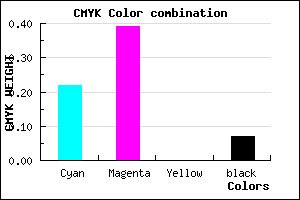
Html color #B991ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B991ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B991ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B991ED Hex Color Conversion

|

|
CMYK Css #B991ED Color code combination mixer
RGB Css #B991ED Color Code Combination Mixer
Css #B991ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B991ED hex color
a{ color: #B991ED; }
css h1,h2,h3,h4,h5,h6 : #B991ED
h1,h2,h3,h4,h5,h6{ color: #B991ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,145,237 Text color with hexadecimal code
Text font color is Rgb (185,145,237)
color css codes
Luminosity of css #B991ED hex color
- #0b0315 (721685) #0b0315
- #220b41 (2231105) #220b41
- #38126c (3674732) #38126c
- #4f1999 (5183897) #4f1999
- #6520c4 (6627524) #6520c4
- #7f39df (8337887) #7f39df
- #9b64e6 (10183910) #9b64e6
- #b891ed (12095981) #b891ed
- #d4bcf4 (13942004) #d4bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #B991ED (185,145,237) #B991ED
- #A778E8 (167,120,232) #A778E8
- #955FE3 (149,95,227) #955FE3
- #8346DE (131,70,222) #8346DE
- #712DD9 (113,45,217) #712DD9
- #5F14D4 (95,20,212) #5F14D4
- #4D00CF (77,0,207) #4D00CF
- #3B00CA (59,0,202) #3B00CA
- #2900C5 (41,0,197) #2900C5
- #1700C0 (23,0,192) #1700C0
- #0500BB (5,0,187) #0500BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #B991ED hex color
Tints of css #B991ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (185,145,237) #0000B6
- #CBA3FF (203,163,255) #CBA3FF
- #DDB5FF (221,181,255) #DDB5FF
- #EFC7FF (239,199,255) #EFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF