Rgb 183,81,235 to Css #B751EB Color code html values
Css B751EB Hex Color Code for rgb 183,81,235
Css Html color #B751EB Hex color conversions, schemes, palette, combination, mixer, to rgb 183,81,235 colour codes.
Div Background-color : #B751EB
.div{ background-color : #B751EB; }
html #B751EB color code
Text/Font color #B751EB
.text{ color : #B751EB; }
My text html color #B751EB hex color code
Border html color #B751EB hex color code
.border{ border:3px solid : #B751EB; }
My div border color
Outline hex color #B751EB
.outline{ outline:2px solid #B751EB; }
My text outline color #B751EB
css #B751EB Color code html chart

|

|
css Text shadow : #B751EB color
.shadow{ text-shadow: 10px 10px 10px #B751EB; }
My text shadow
Css box shadow : #B751EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B751EB; }
My box shadow
Css Gradient html color #B751EB code
.gradient{ background-color:#B751EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B751EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B751EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B751EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B751EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B751EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B751EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B751EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B751EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B751EB Color code html values
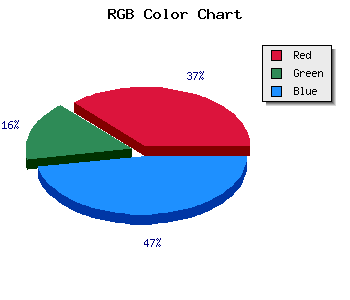
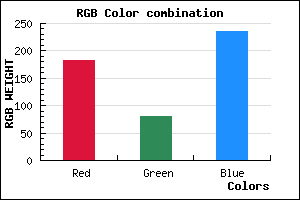
#B751EB hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 31.76% green and 92.16% blue.
RGB percentage values corresponding to this are 183, 81, 235.
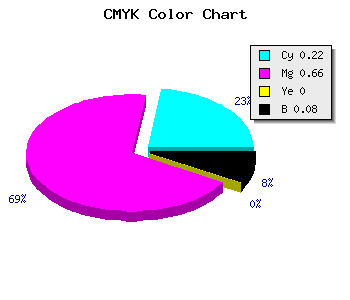
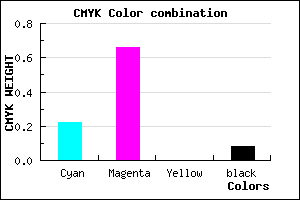
Html color #B751EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B751EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B751EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B751EB Hex Color Conversion

|

|
CMYK Css #B751EB Color code combination mixer
RGB Css #B751EB Color Code Combination Mixer
Css #B751EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B751EB hex color
a{ color: #B751EB; }
css h1,h2,h3,h4,h5,h6 : #B751EB
h1,h2,h3,h4,h5,h6{ color: #B751EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,81,235 Text color with hexadecimal code
Text font color is Rgb (183,81,235)
color css codes
Luminosity of css #B751EB hex color
- #0f0216 (983574) #0f0216
- #300844 (3147844) #300844
- #4f0d71 (5180785) #4f0d71
- #6f12a0 (7279264) #6f12a0
- #8f18cc (9377996) #8f18cc
- #a931e7 (11088359) #a931e7
- #bc5eec (12345068) #bc5eec
- #cf8cf2 (13602034) #cf8cf2
- #e2b9f7 (14858743) #e2b9f7
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #B751EB (183,81,235) #B751EB
- #A538E6 (165,56,230) #A538E6
- #931FE1 (147,31,225) #931FE1
- #8106DC (129,6,220) #8106DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
- #1500BE (21,0,190) #1500BE
- #0300B9 (3,0,185) #0300B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B751EB hex color
Tints of css #B751EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (183,81,235) #0000B4
- #C963FD (201,99,253) #C963FD
- #DB75FF (219,117,255) #DB75FF
- #ED87FF (237,135,255) #ED87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF