Rgb 183,100,253 to Css #B764FD Color code html values
Css B764FD Hex Color Code for rgb 183,100,253
Css Html color #B764FD Hex color conversions, schemes, palette, combination, mixer, to rgb 183,100,253 colour codes.
Div Background-color : #B764FD
.div{ background-color : #B764FD; }
html #B764FD color code
Text/Font color #B764FD
.text{ color : #B764FD; }
My text html color #B764FD hex color code
Border html color #B764FD hex color code
.border{ border:3px solid : #B764FD; }
My div border color
Outline hex color #B764FD
.outline{ outline:2px solid #B764FD; }
My text outline color #B764FD
css #B764FD Color code html chart

|

|
css Text shadow : #B764FD color
.shadow{ text-shadow: 10px 10px 10px #B764FD; }
My text shadow
Css box shadow : #B764FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B764FD; }
My box shadow
Css Gradient html color #B764FD code
.gradient{ background-color:#B764FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B764FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B764FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B764FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B764FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B764FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B764FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B764FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B764FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B764FD Color code html values
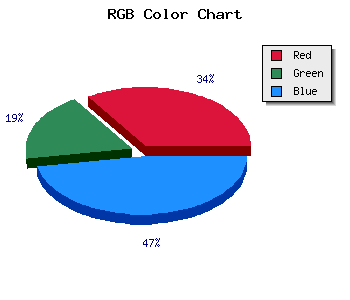
#B764FD hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 39.22% green and 99.22% blue.
RGB percentage values corresponding to this are 183, 100, 253.
Html color #B764FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B764FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B764FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B764FD Hex Color Conversion

|

|
CMYK Css #B764FD Color code combination mixer
RGB Css #B764FD Color Code Combination Mixer
Css #B764FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B764FD hex color
a{ color: #B764FD; }
css h1,h2,h3,h4,h5,h6 : #B764FD
h1,h2,h3,h4,h5,h6{ color: #B764FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,100,253 Text color with hexadecimal code
Text font color is Rgb (183,100,253)
color css codes
Luminosity of css #B764FD hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44017d (4456829) #44017d
- #6002b0 (6292144) #6002b0
- #7b03e1 (8061921) #7b03e1
- #951cfc (9772284) #951cfc
- #ac4dfd (11292157) #ac4dfd
- #c481fd (12878333) #c481fd
- #dbb2fe (14398206) #dbb2fe
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #B764FD (183,100,253) #B764FD
- #A54BF8 (165,75,248) #A54BF8
- #9332F3 (147,50,243) #9332F3
- #8119EE (129,25,238) #8119EE
- #6F00E9 (111,0,233) #6F00E9
- #5D00E4 (93,0,228) #5D00E4
- #4B00DF (75,0,223) #4B00DF
- #3900DA (57,0,218) #3900DA
- #2700D5 (39,0,213) #2700D5
- #1500D0 (21,0,208) #1500D0
- #0300CB (3,0,203) #0300CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B764FD hex color
Tints of css #B764FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (183,100,253) #0000C6
- #C976FF (201,118,255) #C976FF
- #DB88FF (219,136,255) #DB88FF
- #ED9AFF (237,154,255) #ED9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF