Rgb 182,152,253 to Css #B698FD Color code html values
Css B698FD Hex Color Code for rgb 182,152,253
Css Html color #B698FD Hex color conversions, schemes, palette, combination, mixer, to rgb 182,152,253 colour codes.
Div Background-color : #B698FD
.div{ background-color : #B698FD; }
html #B698FD color code
Text/Font color #B698FD
.text{ color : #B698FD; }
My text html color #B698FD hex color code
Border html color #B698FD hex color code
.border{ border:3px solid : #B698FD; }
My div border color
Outline hex color #B698FD
.outline{ outline:2px solid #B698FD; }
My text outline color #B698FD
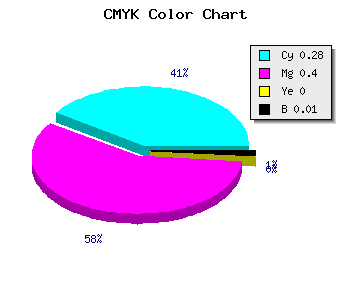
css #B698FD Color code html chart

|

|
css Text shadow : #B698FD color
.shadow{ text-shadow: 10px 10px 10px #B698FD; }
My text shadow
Css box shadow : #B698FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B698FD; }
My box shadow
Css Gradient html color #B698FD code
.gradient{ background-color:#B698FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B698FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B698FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B698FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B698FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B698FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B698FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B698FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B698FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B698FD Color code html values
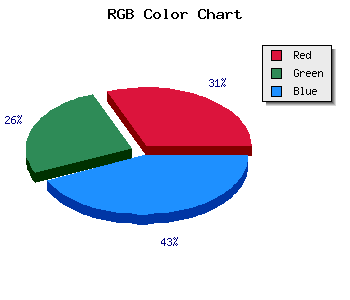
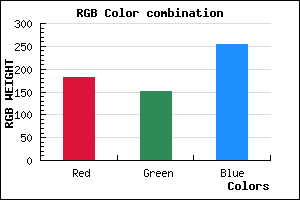
#B698FD hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 59.61% green and 99.22% blue.
RGB percentage values corresponding to this are 182, 152, 253.
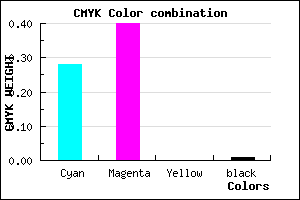
Html color #B698FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B698FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B698FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B698FD Hex Color Conversion

|

|
CMYK Css #B698FD Color code combination mixer
RGB Css #B698FD Color Code Combination Mixer
Css #B698FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B698FD hex color
a{ color: #B698FD; }
css h1,h2,h3,h4,h5,h6 : #B698FD
h1,h2,h3,h4,h5,h6{ color: #B698FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,152,253 Text color with hexadecimal code
Text font color is Rgb (182,152,253)
color css codes
Luminosity of css #B698FD hex color
- #080018 (524312) #080018
- #18014b (1573195) #18014b
- #28027c (2622076) #28027c
- #3803af (3670959) #3803af
- #4704e0 (4654304) #4704e0
- #611efa (6364922) #611efa
- #834ffb (8605691) #834ffb
- #a782fc (10978044) #a782fc
- #c9b3fd (13218813) #c9b3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #B698FD (182,152,253) #B698FD
- #A47FF8 (164,127,248) #A47FF8
- #9266F3 (146,102,243) #9266F3
- #804DEE (128,77,238) #804DEE
- #6E34E9 (110,52,233) #6E34E9
- #5C1BE4 (92,27,228) #5C1BE4
- #4A02DF (74,2,223) #4A02DF
- #3800DA (56,0,218) #3800DA
- #2600D5 (38,0,213) #2600D5
- #1400D0 (20,0,208) #1400D0
- #0200CB (2,0,203) #0200CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B698FD hex color
Tints of css #B698FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (182,152,253) #0000C6
- #C8AAFF (200,170,255) #C8AAFF
- #DABCFF (218,188,255) #DABCFF
- #ECCEFF (236,206,255) #ECCEFF
- #FEE0FF (254,224,255) #FEE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF