Rgb 181,173,222 to Css #B5ADDE Color code html values
Css B5ADDE Hex Color Code for rgb 181,173,222
Css Html color #B5ADDE Hex color conversions, schemes, palette, combination, mixer, to rgb 181,173,222 colour codes.
Div Background-color : #B5ADDE
.div{ background-color : #B5ADDE; }
html #B5ADDE color code
Text/Font color #B5ADDE
.text{ color : #B5ADDE; }
My text html color #B5ADDE hex color code
Border html color #B5ADDE hex color code
.border{ border:3px solid : #B5ADDE; }
My div border color
Outline hex color #B5ADDE
.outline{ outline:2px solid #B5ADDE; }
My text outline color #B5ADDE
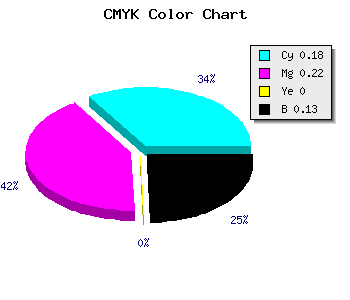
css #B5ADDE Color code html chart

|

|
css Text shadow : #B5ADDE color
.shadow{ text-shadow: 10px 10px 10px #B5ADDE; }
My text shadow
Css box shadow : #B5ADDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B5ADDE; }
My box shadow
Css Gradient html color #B5ADDE code
.gradient{ background-color:#B5ADDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B5ADDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B5ADDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B5ADDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B5ADDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B5ADDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B5ADDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B5ADDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B5ADDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B5ADDE Color code html values
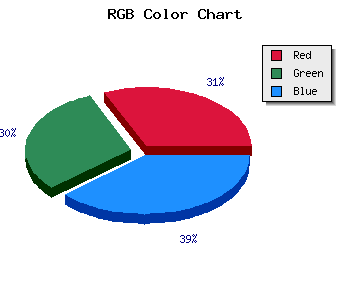
#B5ADDE hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 67.84% green and 87.06% blue.
RGB percentage values corresponding to this are 181, 173, 222.
Html color #B5ADDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B5ADDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B5ADDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B5ADDE Hex Color Conversion

|

|
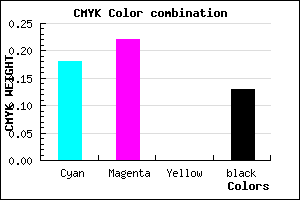
CMYK Css #B5ADDE Color code combination mixer
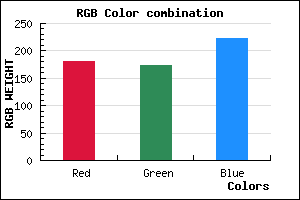
RGB Css #B5ADDE Color Code Combination Mixer
Css #B5ADDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B5ADDE hex color
a{ color: #B5ADDE; }
css h1,h2,h3,h4,h5,h6 : #B5ADDE
h1,h2,h3,h4,h5,h6{ color: #B5ADDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,173,222 Text color with hexadecimal code
Text font color is Rgb (181,173,222)
color css codes
Luminosity of css #B5ADDE hex color
- #090711 (591633) #090711
- #1b1636 (1775158) #1b1636
- #2d245a (2958426) #2d245a
- #3f337f (4141951) #3f337f
- #5141a3 (5325219) #5141a3
- #6b5bbd (7035837) #6b5bbd
- #8b7fcb (9142219) #8b7fcb
- #ada4da (11379930) #ada4da
- #cdc7e9 (13486057) #cdc7e9
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #B5ADDE (181,173,222) #B5ADDE
- #A394D9 (163,148,217) #A394D9
- #917BD4 (145,123,212) #917BD4
- #7F62CF (127,98,207) #7F62CF
- #6D49CA (109,73,202) #6D49CA
- #5B30C5 (91,48,197) #5B30C5
- #4917C0 (73,23,192) #4917C0
- #3700BB (55,0,187) #3700BB
- #2500B6 (37,0,182) #2500B6
- #1300B1 (19,0,177) #1300B1
- #0100AC (1,0,172) #0100AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #B5ADDE hex color
Tints of css #B5ADDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (181,173,222) #0000A7
- #C7BFF0 (199,191,240) #C7BFF0
- #D9D1FF (217,209,255) #D9D1FF
- #EBE3FF (235,227,255) #EBE3FF
- #FDF5FF (253,245,255) #FDF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF