Rgb 181,123,207 to Css #B57BCF Color code html values
Css B57BCF Hex Color Code for rgb 181,123,207
Css Html color #B57BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 181,123,207 colour codes.
Div Background-color : #B57BCF
.div{ background-color : #B57BCF; }
html #B57BCF color code
Text/Font color #B57BCF
.text{ color : #B57BCF; }
My text html color #B57BCF hex color code
Border html color #B57BCF hex color code
.border{ border:3px solid : #B57BCF; }
My div border color
Outline hex color #B57BCF
.outline{ outline:2px solid #B57BCF; }
My text outline color #B57BCF
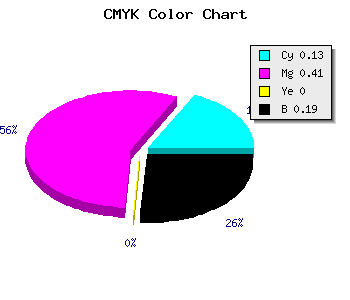
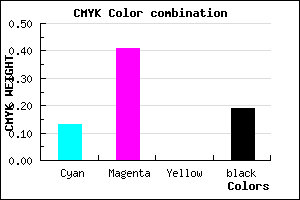
css #B57BCF Color code html chart

|

|
css Text shadow : #B57BCF color
.shadow{ text-shadow: 10px 10px 10px #B57BCF; }
My text shadow
Css box shadow : #B57BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B57BCF; }
My box shadow
Css Gradient html color #B57BCF code
.gradient{ background-color:#B57BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B57BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B57BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B57BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B57BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B57BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B57BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B57BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B57BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B57BCF Color code html values
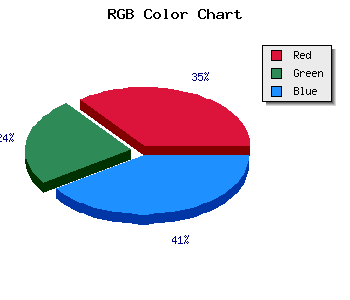
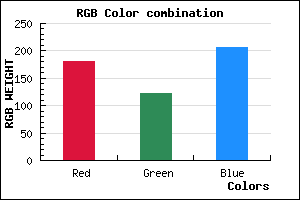
#B57BCF hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 48.24% green and 81.18% blue.
RGB percentage values corresponding to this are 181, 123, 207.
Html color #B57BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B57BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B57BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B57BCF Hex Color Conversion

|

|
CMYK Css #B57BCF Color code combination mixer
RGB Css #B57BCF Color Code Combination Mixer
Css #B57BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B57BCF hex color
a{ color: #B57BCF; }
css h1,h2,h3,h4,h5,h6 : #B57BCF
h1,h2,h3,h4,h5,h6{ color: #B57BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,123,207 Text color with hexadecimal code
Text font color is Rgb (181,123,207)
color css codes
Luminosity of css #B57BCF hex color
- #0e0612 (919058) #0e0612
- #2c1438 (2888760) #2c1438
- #4a225c (4858460) #4a225c
- #682f83 (6827907) #682f83
- #853da7 (8732071) #853da7
- #a056c2 (10507970) #a056c2
- #b47bcf (11828175) #b47bcf
- #caa1dd (13279709) #caa1dd
- #dfc6ea (14665450) #dfc6ea
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #B57BCF (181,123,207) #B57BCF
- #A362CA (163,98,202) #A362CA
- #9149C5 (145,73,197) #9149C5
- #7F30C0 (127,48,192) #7F30C0
- #6D17BB (109,23,187) #6D17BB
- #5B00B6 (91,0,182) #5B00B6
- #4900B1 (73,0,177) #4900B1
- #3700AC (55,0,172) #3700AC
- #2500A7 (37,0,167) #2500A7
- #1300A2 (19,0,162) #1300A2
- #01009D (1,0,157) #01009D
- #000098 (0,0,152) #000098
Color Shades of css #B57BCF hex color
Tints of css #B57BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (181,123,207) #000098
- #C78DE1 (199,141,225) #C78DE1
- #D99FF3 (217,159,243) #D99FF3
- #EBB1FF (235,177,255) #EBB1FF
- #FDC3FF (253,195,255) #FDC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF