Rgb 180,72,251 to Css #B448FB Color code html values
Css B448FB Hex Color Code for rgb 180,72,251
Css Html color #B448FB Hex color conversions, schemes, palette, combination, mixer, to rgb 180,72,251 colour codes.
Div Background-color : #B448FB
.div{ background-color : #B448FB; }
html #B448FB color code
Text/Font color #B448FB
.text{ color : #B448FB; }
My text html color #B448FB hex color code
Border html color #B448FB hex color code
.border{ border:3px solid : #B448FB; }
My div border color
Outline hex color #B448FB
.outline{ outline:2px solid #B448FB; }
My text outline color #B448FB
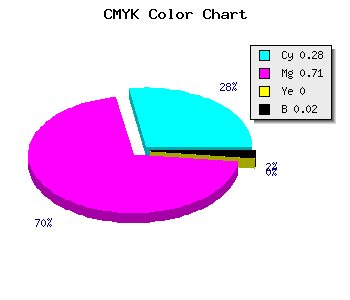
css #B448FB Color code html chart

|

|
css Text shadow : #B448FB color
.shadow{ text-shadow: 10px 10px 10px #B448FB; }
My text shadow
Css box shadow : #B448FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B448FB; }
My box shadow
Css Gradient html color #B448FB code
.gradient{ background-color:#B448FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B448FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B448FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B448FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B448FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B448FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B448FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B448FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B448FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B448FB Color code html values
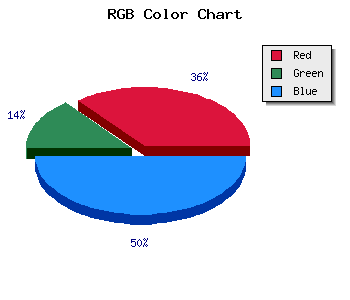
#B448FB hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 28.24% green and 98.43% blue.
RGB percentage values corresponding to this are 180, 72, 251.
Html color #B448FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B448FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B448FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B448FB Hex Color Conversion

|

|
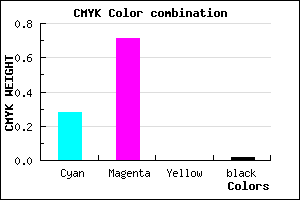
CMYK Css #B448FB Color code combination mixer
RGB Css #B448FB Color Code Combination Mixer
Css #B448FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B448FB hex color
a{ color: #B448FB; }
css h1,h2,h3,h4,h5,h6 : #B448FB
h1,h2,h3,h4,h5,h6{ color: #B448FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,72,251 Text color with hexadecimal code
Text font color is Rgb (180,72,251)
color css codes
Luminosity of css #B448FB hex color
- #0f0117 (983319) #0f0117
- #2e024a (3015242) #2e024a
- #4c037b (4981627) #4c037b
- #6c04ae (7079086) #6c04ae
- #8a05df (9045471) #8a05df
- #a51efa (10821370) #a51efa
- #b84ffb (12079099) #b84ffb
- #cd82fc (13468412) #cd82fc
- #e0b3fd (14726141) #e0b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #B448FB (180,72,251) #B448FB
- #A22FF6 (162,47,246) #A22FF6
- #9016F1 (144,22,241) #9016F1
- #7E00EC (126,0,236) #7E00EC
- #6C00E7 (108,0,231) #6C00E7
- #5A00E2 (90,0,226) #5A00E2
- #4800DD (72,0,221) #4800DD
- #3600D8 (54,0,216) #3600D8
- #2400D3 (36,0,211) #2400D3
- #1200CE (18,0,206) #1200CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #B448FB hex color
Tints of css #B448FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (180,72,251) #0000C4
- #C65AFF (198,90,255) #C65AFF
- #D86CFF (216,108,255) #D86CFF
- #EA7EFF (234,126,255) #EA7EFF
- #FC90FF (252,144,255) #FC90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF