Rgb 180,111,255 to Css #B46FFF Color code html values
Css B46FFF Hex Color Code for rgb 180,111,255
Css Html color #B46FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 180,111,255 colour codes.
Div Background-color : #B46FFF
.div{ background-color : #B46FFF; }
html #B46FFF color code
Text/Font color #B46FFF
.text{ color : #B46FFF; }
My text html color #B46FFF hex color code
Border html color #B46FFF hex color code
.border{ border:3px solid : #B46FFF; }
My div border color
Outline hex color #B46FFF
.outline{ outline:2px solid #B46FFF; }
My text outline color #B46FFF
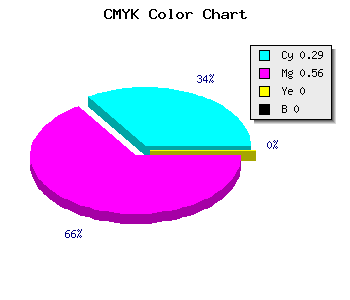
css #B46FFF Color code html chart

|

|
css Text shadow : #B46FFF color
.shadow{ text-shadow: 10px 10px 10px #B46FFF; }
My text shadow
Css box shadow : #B46FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B46FFF; }
My box shadow
Css Gradient html color #B46FFF code
.gradient{ background-color:#B46FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B46FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B46FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B46FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B46FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B46FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B46FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B46FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B46FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B46FFF Color code html values
#B46FFF hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 43.53% green and 100% blue.
RGB percentage values corresponding to this are 180, 111, 255.
Html color #B46FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B46FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B46FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B46FFF Hex Color Conversion

|

|
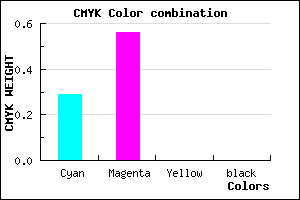
CMYK Css #B46FFF Color code combination mixer
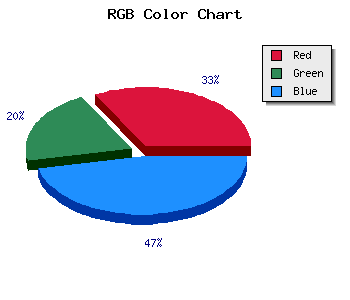
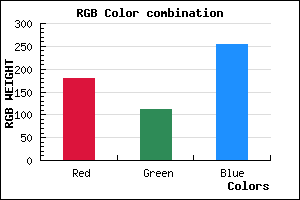
RGB Css #B46FFF Color Code Combination Mixer
Css #B46FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B46FFF hex color
a{ color: #B46FFF; }
css h1,h2,h3,h4,h5,h6 : #B46FFF
h1,h2,h3,h4,h5,h6{ color: #B46FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,111,255 Text color with hexadecimal code
Text font color is Rgb (180,111,255)
color css codes
Luminosity of css #B46FFF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #B46FFF (180,111,255) #B46FFF
- #A256FA (162,86,250) #A256FA
- #903DF5 (144,61,245) #903DF5
- #7E24F0 (126,36,240) #7E24F0
- #6C0BEB (108,11,235) #6C0BEB
- #5A00E6 (90,0,230) #5A00E6
- #4800E1 (72,0,225) #4800E1
- #3600DC (54,0,220) #3600DC
- #2400D7 (36,0,215) #2400D7
- #1200D2 (18,0,210) #1200D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B46FFF hex color
Tints of css #B46FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (180,111,255) #0000C8
- #C681FF (198,129,255) #C681FF
- #D893FF (216,147,255) #D893FF
- #EAA5FF (234,165,255) #EAA5FF
- #FCB7FF (252,183,255) #FCB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF