Rgb 177,154,174 to Css #B19AAE Color code html values
Css B19AAE Hex Color Code for rgb 177,154,174
Css Html color #B19AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 177,154,174 colour codes.
Div Background-color : #B19AAE
.div{ background-color : #B19AAE; }
html #B19AAE color code
Text/Font color #B19AAE
.text{ color : #B19AAE; }
My text html color #B19AAE hex color code
Border html color #B19AAE hex color code
.border{ border:3px solid : #B19AAE; }
My div border color
Outline hex color #B19AAE
.outline{ outline:2px solid #B19AAE; }
My text outline color #B19AAE
css #B19AAE Color code html chart

|

|
css Text shadow : #B19AAE color
.shadow{ text-shadow: 10px 10px 10px #B19AAE; }
My text shadow
Css box shadow : #B19AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B19AAE; }
My box shadow
Css Gradient html color #B19AAE code
.gradient{ background-color:#B19AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B19AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B19AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B19AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B19AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B19AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B19AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B19AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B19AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B19AAE Color code html values
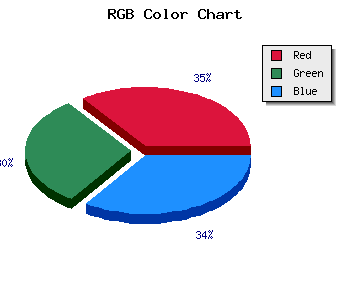
#B19AAE hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 60.39% green and 68.24% blue.
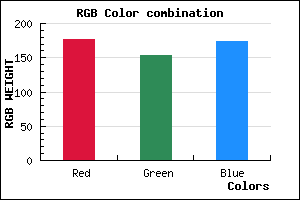
RGB percentage values corresponding to this are 177, 154, 174.
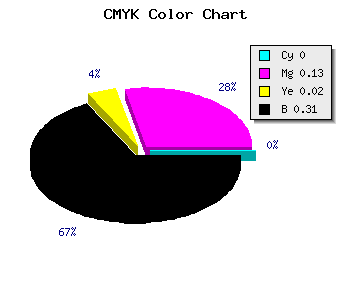
Html color #B19AAE has 0% cyan, 0% magenta, 0% yellow and 78% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B19AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B19AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B19AAE Hex Color Conversion

|

|
CMYK Css #B19AAE Color code combination mixer
RGB Css #B19AAE Color Code Combination Mixer
Css #B19AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B19AAE hex color
a{ color: #B19AAE; }
css h1,h2,h3,h4,h5,h6 : #B19AAE
h1,h2,h3,h4,h5,h6{ color: #B19AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,154,174 Text color with hexadecimal code
Text font color is Rgb (177,154,174)
color css codes
Luminosity of css #B19AAE hex color
- #0e0a0d (920077) #0e0a0d
- #2b2129 (2826537) #2b2129
- #473745 (4667205) #473745
- #654d61 (6638945) #654d61
- #81637c (8479612) #81637c
- #9b7d96 (10190230) #9b7d96
- #b199ad (11639213) #b199ad
- #c7b7c5 (13088709) #c7b7c5
- #ddd3dc (14537692) #ddd3dc
- #f4f0f3 (16052467) #f4f0f3
- lighter/Darker shades: Hex values:
- #B19AAE (177,154,174) #B19AAE
- #9F81A9 (159,129,169) #9F81A9
- #8D68A4 (141,104,164) #8D68A4
- #7B4F9F (123,79,159) #7B4F9F
- #69369A (105,54,154) #69369A
- #571D95 (87,29,149) #571D95
- #450490 (69,4,144) #450490
- #33008B (51,0,139) #33008B
- #210086 (33,0,134) #210086
- #0F0081 (15,0,129) #0F0081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #B19AAE hex color
Tints of css #B19AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (177,154,174) #000077
- #C3ACC0 (195,172,192) #C3ACC0
- #D5BED2 (213,190,210) #D5BED2
- #E7D0E4 (231,208,228) #E7D0E4
- #F9E2F6 (249,226,246) #F9E2F6
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF