Rgb 176,51,250 to Css #B033FA Color code html values
Css B033FA Hex Color Code for rgb 176,51,250
Css Html color #B033FA Hex color conversions, schemes, palette, combination, mixer, to rgb 176,51,250 colour codes.
Div Background-color : #B033FA
.div{ background-color : #B033FA; }
html #B033FA color code
Text/Font color #B033FA
.text{ color : #B033FA; }
My text html color #B033FA hex color code
Border html color #B033FA hex color code
.border{ border:3px solid : #B033FA; }
My div border color
Outline hex color #B033FA
.outline{ outline:2px solid #B033FA; }
My text outline color #B033FA
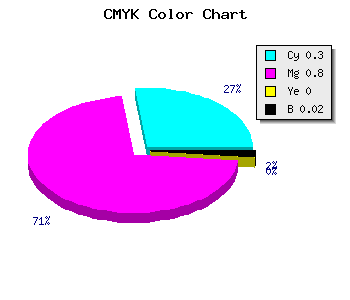
css #B033FA Color code html chart

|

|
css Text shadow : #B033FA color
.shadow{ text-shadow: 10px 10px 10px #B033FA; }
My text shadow
Css box shadow : #B033FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B033FA; }
My box shadow
Css Gradient html color #B033FA code
.gradient{ background-color:#B033FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B033FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B033FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B033FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B033FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B033FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B033FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B033FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B033FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B033FA Color code html values
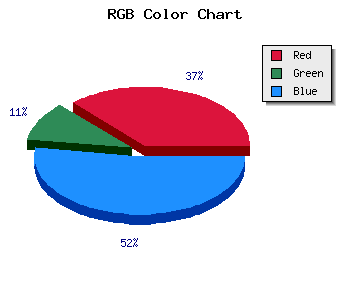
#B033FA hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 20% green and 98.04% blue.
RGB percentage values corresponding to this are 176, 51, 250.
Html color #B033FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B033FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B033FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B033FA Hex Color Conversion

|

|
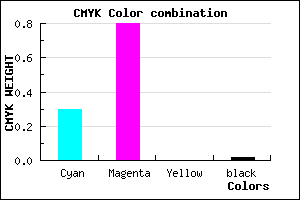
CMYK Css #B033FA Color code combination mixer
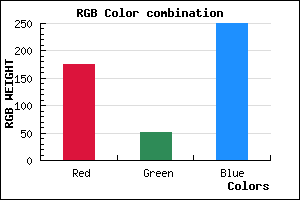
RGB Css #B033FA Color Code Combination Mixer
Css #B033FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B033FA hex color
a{ color: #B033FA; }
css h1,h2,h3,h4,h5,h6 : #B033FA
h1,h2,h3,h4,h5,h6{ color: #B033FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,51,250 Text color with hexadecimal code
Text font color is Rgb (176,51,250)
color css codes
Luminosity of css #B033FA hex color
- #0f0117 (983319) #0f0117
- #30024a (3146314) #30024a
- #4f037b (5178235) #4f037b
- #7004ae (7341230) #7004ae
- #8f05df (9373151) #8f05df
- #aa1efa (11149050) #aa1efa
- #bc4ffb (12341243) #bc4ffb
- #d082fc (13665020) #d082fc
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #B033FA (176,51,250) #B033FA
- #9E1AF5 (158,26,245) #9E1AF5
- #8C01F0 (140,1,240) #8C01F0
- #7A00EB (122,0,235) #7A00EB
- #6800E6 (104,0,230) #6800E6
- #5600E1 (86,0,225) #5600E1
- #4400DC (68,0,220) #4400DC
- #3200D7 (50,0,215) #3200D7
- #2000D2 (32,0,210) #2000D2
- #0E00CD (14,0,205) #0E00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B033FA hex color
Tints of css #B033FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (176,51,250) #0000C3
- #C245FF (194,69,255) #C245FF
- #D457FF (212,87,255) #D457FF
- #E669FF (230,105,255) #E669FF
- #F87BFF (248,123,255) #F87BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF