Rgb 176,0,223 to Css #B000DF Color code html values
Css B000DF Hex Color Code for rgb 176,0,223
Css Html color #B000DF Hex color conversions, schemes, palette, combination, mixer, to rgb 176,0,223 colour codes.
Div Background-color : #B000DF
.div{ background-color : #B000DF; }
html #B000DF color code
Text/Font color #B000DF
.text{ color : #B000DF; }
My text html color #B000DF hex color code
Border html color #B000DF hex color code
.border{ border:3px solid : #B000DF; }
My div border color
Outline hex color #B000DF
.outline{ outline:2px solid #B000DF; }
My text outline color #B000DF
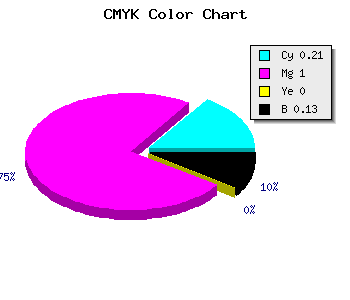
css #B000DF Color code html chart

|

|
css Text shadow : #B000DF color
.shadow{ text-shadow: 10px 10px 10px #B000DF; }
My text shadow
Css box shadow : #B000DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B000DF; }
My box shadow
Css Gradient html color #B000DF code
.gradient{ background-color:#B000DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B000DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B000DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B000DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B000DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B000DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B000DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B000DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B000DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B000DF Color code html values
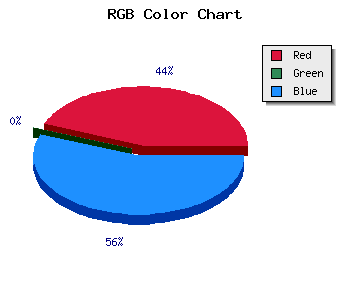
#B000DF hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 0% green and 87.45% blue.
RGB percentage values corresponding to this are 176, 0, 223.
Html color #B000DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B000DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B000DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B000DF Hex Color Conversion

|

|
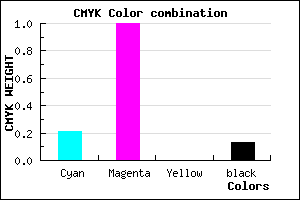
CMYK Css #B000DF Color code combination mixer
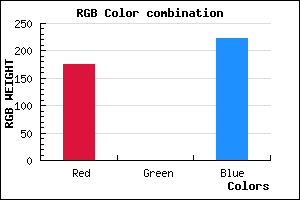
RGB Css #B000DF Color Code Combination Mixer
Css #B000DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B000DF hex color
a{ color: #B000DF; }
css h1,h2,h3,h4,h5,h6 : #B000DF
h1,h2,h3,h4,h5,h6{ color: #B000DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,0,223 Text color with hexadecimal code
Text font color is Rgb (176,0,223)
color css codes
Luminosity of css #B000DF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #B000DF (176,0,223) #B000DF
- #9E00DA (158,0,218) #9E00DA
- #8C00D5 (140,0,213) #8C00D5
- #7A00D0 (122,0,208) #7A00D0
- #6800CB (104,0,203) #6800CB
- #5600C6 (86,0,198) #5600C6
- #4400C1 (68,0,193) #4400C1
- #3200BC (50,0,188) #3200BC
- #2000B7 (32,0,183) #2000B7
- #0E00B2 (14,0,178) #0E00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #B000DF hex color
Tints of css #B000DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (176,0,223) #0000A8
- #C212F1 (194,18,241) #C212F1
- #D424FF (212,36,255) #D424FF
- #E636FF (230,54,255) #E636FF
- #F848FF (248,72,255) #F848FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF