Rgb 175,174,190 to Css #AFAEBE Color code html values
Css AFAEBE Hex Color Code for rgb 175,174,190
Css Html color #AFAEBE Hex color conversions, schemes, palette, combination, mixer, to rgb 175,174,190 colour codes.
Div Background-color : #AFAEBE
.div{ background-color : #AFAEBE; }
html #AFAEBE color code
Text/Font color #AFAEBE
.text{ color : #AFAEBE; }
My text html color #AFAEBE hex color code
Border html color #AFAEBE hex color code
.border{ border:3px solid : #AFAEBE; }
My div border color
Outline hex color #AFAEBE
.outline{ outline:2px solid #AFAEBE; }
My text outline color #AFAEBE
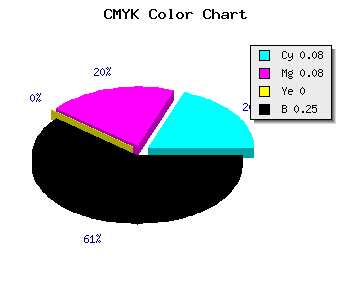
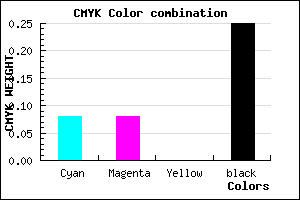
css #AFAEBE Color code html chart

|

|
css Text shadow : #AFAEBE color
.shadow{ text-shadow: 10px 10px 10px #AFAEBE; }
My text shadow
Css box shadow : #AFAEBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFAEBE; }
My box shadow
Css Gradient html color #AFAEBE code
.gradient{ background-color:#AFAEBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFAEBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFAEBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFAEBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFAEBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFAEBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFAEBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFAEBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFAEBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFAEBE Color code html values
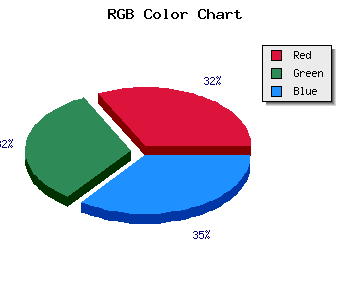
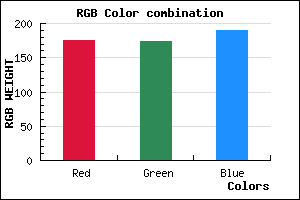
#AFAEBE hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 68.24% green and 74.51% blue.
RGB percentage values corresponding to this are 175, 174, 190.
Html color #AFAEBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFAEBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFAEBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFAEBE Hex Color Conversion

|

|
CMYK Css #AFAEBE Color code combination mixer
RGB Css #AFAEBE Color Code Combination Mixer
Css #AFAEBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFAEBE hex color
a{ color: #AFAEBE; }
css h1,h2,h3,h4,h5,h6 : #AFAEBE
h1,h2,h3,h4,h5,h6{ color: #AFAEBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,174,190 Text color with hexadecimal code
Text font color is Rgb (175,174,190)
color css codes
Luminosity of css #AFAEBE hex color
- #0b0b0d (723725) #0b0b0d
- #22222a (2236970) #22222a
- #393846 (3749958) #393846
- #514f63 (5328739) #514f63
- #67657f (6776191) #67657f
- #817f99 (8486809) #817f99
- #9d9baf (10329007) #9d9baf
- #b9b8c6 (12171462) #b9b8c6
- #d4d4dc (13948124) #d4d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #AFAEBE (175,174,190) #AFAEBE
- #9D95B9 (157,149,185) #9D95B9
- #8B7CB4 (139,124,180) #8B7CB4
- #7963AF (121,99,175) #7963AF
- #674AAA (103,74,170) #674AAA
- #5531A5 (85,49,165) #5531A5
- #4318A0 (67,24,160) #4318A0
- #31009B (49,0,155) #31009B
- #1F0096 (31,0,150) #1F0096
- #0D0091 (13,0,145) #0D0091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #AFAEBE hex color
Tints of css #AFAEBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (175,174,190) #000087
- #C1C0D0 (193,192,208) #C1C0D0
- #D3D2E2 (211,210,226) #D3D2E2
- #E5E4F4 (229,228,244) #E5E4F4
- #F7F6FF (247,246,255) #F7F6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF