Rgb 175,170,202 to Css #AFAACA Color code html values
Css AFAACA Hex Color Code for rgb 175,170,202
Css Html color #AFAACA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,170,202 colour codes.
Div Background-color : #AFAACA
.div{ background-color : #AFAACA; }
html #AFAACA color code
Text/Font color #AFAACA
.text{ color : #AFAACA; }
My text html color #AFAACA hex color code
Border html color #AFAACA hex color code
.border{ border:3px solid : #AFAACA; }
My div border color
Outline hex color #AFAACA
.outline{ outline:2px solid #AFAACA; }
My text outline color #AFAACA
css #AFAACA Color code html chart

|

|
css Text shadow : #AFAACA color
.shadow{ text-shadow: 10px 10px 10px #AFAACA; }
My text shadow
Css box shadow : #AFAACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFAACA; }
My box shadow
Css Gradient html color #AFAACA code
.gradient{ background-color:#AFAACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFAACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFAACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFAACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFAACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFAACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFAACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFAACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFAACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFAACA Color code html values
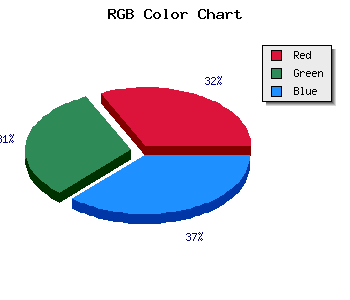
#AFAACA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 66.67% green and 79.22% blue.
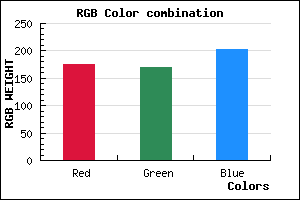
RGB percentage values corresponding to this are 175, 170, 202.
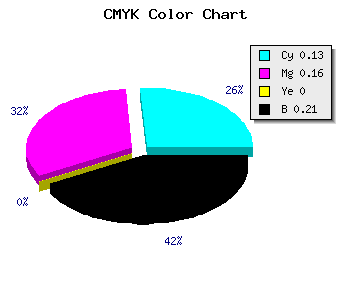
Html color #AFAACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFAACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFAACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFAACA Hex Color Conversion

|

|
CMYK Css #AFAACA Color code combination mixer
RGB Css #AFAACA Color Code Combination Mixer
Css #AFAACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFAACA hex color
a{ color: #AFAACA; }
css h1,h2,h3,h4,h5,h6 : #AFAACA
h1,h2,h3,h4,h5,h6{ color: #AFAACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,170,202 Text color with hexadecimal code
Text font color is Rgb (175,170,202)
color css codes
Luminosity of css #AFAACA hex color
- #0a090f (657679) #0a090f
- #201d2f (2104623) #201d2f
- #35304e (3485774) #35304e
- #4b446e (4932718) #4b446e
- #60588c (6314124) #60588c
- #7a71a7 (8024487) #7a71a7
- #9790ba (9932986) #9790ba
- #b5b0ce (11907278) #b5b0ce
- #d2cfe1 (13815777) #d2cfe1
- #f0eff5 (15790069) #f0eff5
- lighter/Darker shades: Hex values:
- #AFAACA (175,170,202) #AFAACA
- #9D91C5 (157,145,197) #9D91C5
- #8B78C0 (139,120,192) #8B78C0
- #795FBB (121,95,187) #795FBB
- #6746B6 (103,70,182) #6746B6
- #552DB1 (85,45,177) #552DB1
- #4314AC (67,20,172) #4314AC
- #3100A7 (49,0,167) #3100A7
- #1F00A2 (31,0,162) #1F00A2
- #0D009D (13,0,157) #0D009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #AFAACA hex color
Tints of css #AFAACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (175,170,202) #000093
- #C1BCDC (193,188,220) #C1BCDC
- #D3CEEE (211,206,238) #D3CEEE
- #E5E0FF (229,224,255) #E5E0FF
- #F7F2FF (247,242,255) #F7F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF