Rgb 174,160,206 to Css #AEA0CE Color code html values
Css AEA0CE Hex Color Code for rgb 174,160,206
Css Html color #AEA0CE Hex color conversions, schemes, palette, combination, mixer, to rgb 174,160,206 colour codes.
Div Background-color : #AEA0CE
.div{ background-color : #AEA0CE; }
html #AEA0CE color code
Text/Font color #AEA0CE
.text{ color : #AEA0CE; }
My text html color #AEA0CE hex color code
Border html color #AEA0CE hex color code
.border{ border:3px solid : #AEA0CE; }
My div border color
Outline hex color #AEA0CE
.outline{ outline:2px solid #AEA0CE; }
My text outline color #AEA0CE
css #AEA0CE Color code html chart

|

|
css Text shadow : #AEA0CE color
.shadow{ text-shadow: 10px 10px 10px #AEA0CE; }
My text shadow
Css box shadow : #AEA0CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AEA0CE; }
My box shadow
Css Gradient html color #AEA0CE code
.gradient{ background-color:#AEA0CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AEA0CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AEA0CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AEA0CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AEA0CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AEA0CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AEA0CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AEA0CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AEA0CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AEA0CE Color code html values
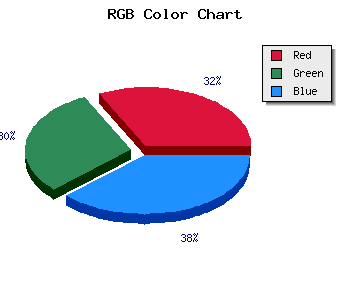
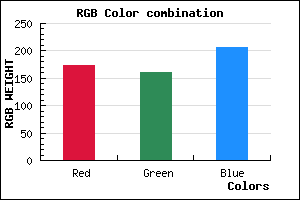
#AEA0CE hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 62.75% green and 80.78% blue.
RGB percentage values corresponding to this are 174, 160, 206.
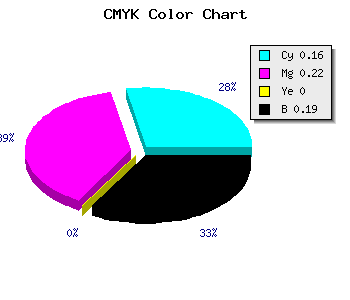
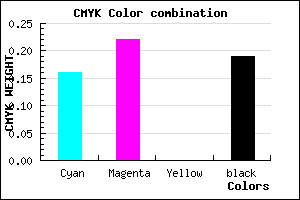
Html color #AEA0CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AEA0CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AEA0CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AEA0CE Hex Color Conversion

|

|
CMYK Css #AEA0CE Color code combination mixer
RGB Css #AEA0CE Color Code Combination Mixer
Css #AEA0CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AEA0CE hex color
a{ color: #AEA0CE; }
css h1,h2,h3,h4,h5,h6 : #AEA0CE
h1,h2,h3,h4,h5,h6{ color: #AEA0CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,160,206 Text color with hexadecimal code
Text font color is Rgb (174,160,206)
color css codes
Luminosity of css #AEA0CE hex color
- #0b0810 (722960) #0b0810
- #211a32 (2169394) #211a32
- #372b53 (3615571) #372b53
- #4e3d75 (5127541) #4e3d75
- #644e96 (6573718) #644e96
- #7e67b1 (8284081) #7e67b1
- #9a88c2 (10127554) #9a88c2
- #b7abd3 (12037075) #b7abd3
- #d3cce4 (13880548) #d3cce4
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #AEA0CE (174,160,206) #AEA0CE
- #9C87C9 (156,135,201) #9C87C9
- #8A6EC4 (138,110,196) #8A6EC4
- #7855BF (120,85,191) #7855BF
- #663CBA (102,60,186) #663CBA
- #5423B5 (84,35,181) #5423B5
- #420AB0 (66,10,176) #420AB0
- #3000AB (48,0,171) #3000AB
- #1E00A6 (30,0,166) #1E00A6
- #0C00A1 (12,0,161) #0C00A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #AEA0CE hex color
Tints of css #AEA0CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (174,160,206) #000097
- #C0B2E0 (192,178,224) #C0B2E0
- #D2C4F2 (210,196,242) #D2C4F2
- #E4D6FF (228,214,255) #E4D6FF
- #F6E8FF (246,232,255) #F6E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF