Rgb 174,102,222 to Css #AE66DE Color code html values
Css AE66DE Hex Color Code for rgb 174,102,222
Css Html color #AE66DE Hex color conversions, schemes, palette, combination, mixer, to rgb 174,102,222 colour codes.
Div Background-color : #AE66DE
.div{ background-color : #AE66DE; }
html #AE66DE color code
Text/Font color #AE66DE
.text{ color : #AE66DE; }
My text html color #AE66DE hex color code
Border html color #AE66DE hex color code
.border{ border:3px solid : #AE66DE; }
My div border color
Outline hex color #AE66DE
.outline{ outline:2px solid #AE66DE; }
My text outline color #AE66DE
css #AE66DE Color code html chart

|

|
css Text shadow : #AE66DE color
.shadow{ text-shadow: 10px 10px 10px #AE66DE; }
My text shadow
Css box shadow : #AE66DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE66DE; }
My box shadow
Css Gradient html color #AE66DE code
.gradient{ background-color:#AE66DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE66DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE66DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE66DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE66DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE66DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE66DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE66DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE66DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE66DE Color code html values
#AE66DE hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 40% green and 87.06% blue.
RGB percentage values corresponding to this are 174, 102, 222.
Html color #AE66DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE66DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE66DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE66DE Hex Color Conversion

|

|
CMYK Css #AE66DE Color code combination mixer
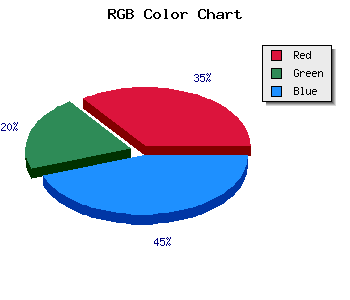
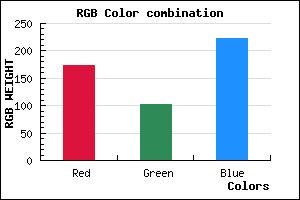
RGB Css #AE66DE Color Code Combination Mixer
Css #AE66DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE66DE hex color
a{ color: #AE66DE; }
css h1,h2,h3,h4,h5,h6 : #AE66DE
h1,h2,h3,h4,h5,h6{ color: #AE66DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,102,222 Text color with hexadecimal code
Text font color is Rgb (174,102,222)
color css codes
Luminosity of css #AE66DE hex color
- #0e0414 (918548) #0e0414
- #2b0d3f (2821439) #2b0d3f
- #481668 (4724328) #481668
- #661f93 (6692755) #661f93
- #8228bc (8530108) #8228bc
- #9d42d6 (10306262) #9d42d6
- #b26bdf (11693023) #b26bdf
- #c896e8 (13145832) #c896e8
- #debff1 (14598129) #debff1
- #f4eafa (16050938) #f4eafa
- lighter/Darker shades: Hex values:
- #AE66DE (174,102,222) #AE66DE
- #9C4DD9 (156,77,217) #9C4DD9
- #8A34D4 (138,52,212) #8A34D4
- #781BCF (120,27,207) #781BCF
- #6602CA (102,2,202) #6602CA
- #5400C5 (84,0,197) #5400C5
- #4200C0 (66,0,192) #4200C0
- #3000BB (48,0,187) #3000BB
- #1E00B6 (30,0,182) #1E00B6
- #0C00B1 (12,0,177) #0C00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #AE66DE hex color
Tints of css #AE66DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (174,102,222) #0000A7
- #C078F0 (192,120,240) #C078F0
- #D28AFF (210,138,255) #D28AFF
- #E49CFF (228,156,255) #E49CFF
- #F6AEFF (246,174,255) #F6AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF