Rgb 173,173,221 to Css #ADADDD Color code html values
Css ADADDD Hex Color Code for rgb 173,173,221
Css Html color #ADADDD Hex color conversions, schemes, palette, combination, mixer, to rgb 173,173,221 colour codes.
Div Background-color : #ADADDD
.div{ background-color : #ADADDD; }
html #ADADDD color code
Text/Font color #ADADDD
.text{ color : #ADADDD; }
My text html color #ADADDD hex color code
Border html color #ADADDD hex color code
.border{ border:3px solid : #ADADDD; }
My div border color
Outline hex color #ADADDD
.outline{ outline:2px solid #ADADDD; }
My text outline color #ADADDD
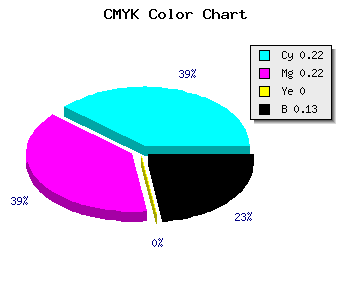
css #ADADDD Color code html chart

|

|
css Text shadow : #ADADDD color
.shadow{ text-shadow: 10px 10px 10px #ADADDD; }
My text shadow
Css box shadow : #ADADDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADADDD; }
My box shadow
Css Gradient html color #ADADDD code
.gradient{ background-color:#ADADDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADADDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADADDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADADDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADADDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADADDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADADDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADADDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADADDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADADDD Color code html values
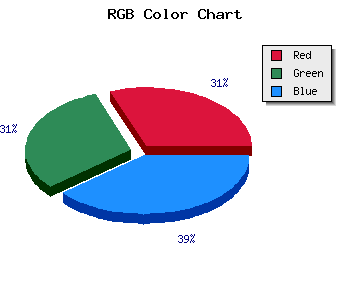
#ADADDD hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 67.84% green and 86.67% blue.
RGB percentage values corresponding to this are 173, 173, 221.
Html color #ADADDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADADDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADADDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADADDD Hex Color Conversion

|

|
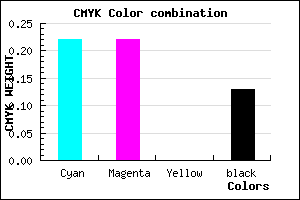
CMYK Css #ADADDD Color code combination mixer
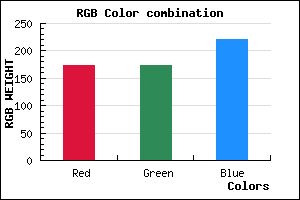
RGB Css #ADADDD Color Code Combination Mixer
Css #ADADDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADADDD hex color
a{ color: #ADADDD; }
css h1,h2,h3,h4,h5,h6 : #ADADDD
h1,h2,h3,h4,h5,h6{ color: #ADADDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,173,221 Text color with hexadecimal code
Text font color is Rgb (173,173,221)
color css codes
Luminosity of css #ADADDD hex color
- #070711 (460561) #070711
- #161636 (1447478) #161636
- #252559 (2434393) #252559
- #34347e (3421310) #34347e
- #4343a1 (4408225) #4343a1
- #5c5cbc (6053052) #5c5cbc
- #8080ca (8421578) #8080ca
- #a4a4da (10790106) #a4a4da
- #c8c8e8 (13158632) #c8c8e8
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #ADADDD (173,173,221) #ADADDD
- #9B94D8 (155,148,216) #9B94D8
- #897BD3 (137,123,211) #897BD3
- #7762CE (119,98,206) #7762CE
- #6549C9 (101,73,201) #6549C9
- #5330C4 (83,48,196) #5330C4
- #4117BF (65,23,191) #4117BF
- #2F00BA (47,0,186) #2F00BA
- #1D00B5 (29,0,181) #1D00B5
- #0B00B0 (11,0,176) #0B00B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #ADADDD hex color
Tints of css #ADADDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (173,173,221) #0000A6
- #BFBFEF (191,191,239) #BFBFEF
- #D1D1FF (209,209,255) #D1D1FF
- #E3E3FF (227,227,255) #E3E3FF
- #F5F5FF (245,245,255) #F5F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF