Rgb 173,171,177 to Css #ADABB1 Color code html values
Css ADABB1 Hex Color Code for rgb 173,171,177
Css Html color #ADABB1 Hex color conversions, schemes, palette, combination, mixer, to rgb 173,171,177 colour codes.
Div Background-color : #ADABB1
.div{ background-color : #ADABB1; }
html #ADABB1 color code
Text/Font color #ADABB1
.text{ color : #ADABB1; }
My text html color #ADABB1 hex color code
Border html color #ADABB1 hex color code
.border{ border:3px solid : #ADABB1; }
My div border color
Outline hex color #ADABB1
.outline{ outline:2px solid #ADABB1; }
My text outline color #ADABB1
css #ADABB1 Color code html chart

|

|
css Text shadow : #ADABB1 color
.shadow{ text-shadow: 10px 10px 10px #ADABB1; }
My text shadow
Css box shadow : #ADABB1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADABB1; }
My box shadow
Css Gradient html color #ADABB1 code
.gradient{ background-color:#ADABB1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADABB1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADABB1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADABB1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADABB1 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADABB1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADABB1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADABB1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADABB1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADABB1 Color code html values
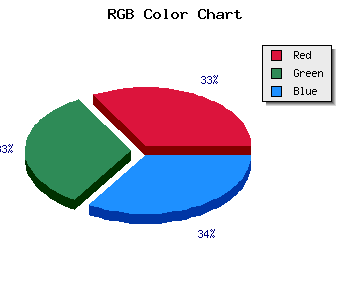
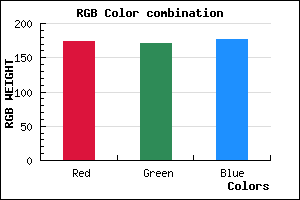
#ADABB1 hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 67.06% green and 69.41% blue.
RGB percentage values corresponding to this are 173, 171, 177.
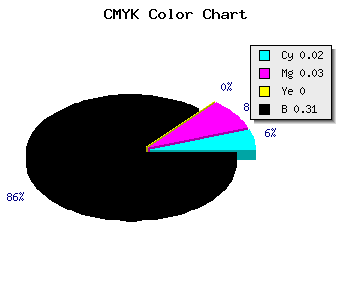
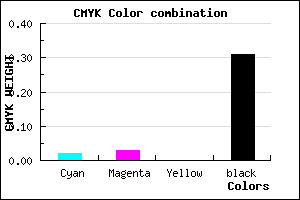
Html color #ADABB1 has 0% cyan, 0% magenta, 0% yellow and 78% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADABB1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADABB1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADABB1 Hex Color Conversion

|

|
CMYK Css #ADABB1 Color code combination mixer
RGB Css #ADABB1 Color Code Combination Mixer
Css #ADABB1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADABB1 hex color
a{ color: #ADABB1; }
css h1,h2,h3,h4,h5,h6 : #ADABB1
h1,h2,h3,h4,h5,h6{ color: #ADABB1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,171,177 Text color with hexadecimal code
Text font color is Rgb (173,171,177)
color css codes
Luminosity of css #ADABB1 hex color
- #0c0c0c (789516) #0c0c0c
- #262527 (2499879) #262527
- #3e3d41 (4078913) #3e3d41
- #58565c (5789276) #58565c
- #716e76 (7433846) #716e76
- #8b8890 (9144464) #8b8890
- #a4a2a8 (10789544) #a4a2a8
- #bebdc1 (12500417) #bebdc1
- #d8d7d9 (14211033) #d8d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #ADABB1 (173,171,177) #ADABB1
- #9B92AC (155,146,172) #9B92AC
- #8979A7 (137,121,167) #8979A7
- #7760A2 (119,96,162) #7760A2
- #65479D (101,71,157) #65479D
- #532E98 (83,46,152) #532E98
- #411593 (65,21,147) #411593
- #2F008E (47,0,142) #2F008E
- #1D0089 (29,0,137) #1D0089
- #0B0084 (11,0,132) #0B0084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
Color Shades of css #ADABB1 hex color
Tints of css #ADABB1 hex color
- Darker/lighter shades: Hex color values:
- #00007A (173,171,177) #00007A
- #BFBDC3 (191,189,195) #BFBDC3
- #D1CFD5 (209,207,213) #D1CFD5
- #E3E1E7 (227,225,231) #E3E1E7
- #F5F3F9 (245,243,249) #F5F3F9
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF