Rgb 173,108,255 to Css #AD6CFF Color code html values
Css AD6CFF Hex Color Code for rgb 173,108,255
Css Html color #AD6CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 173,108,255 colour codes.
Div Background-color : #AD6CFF
.div{ background-color : #AD6CFF; }
html #AD6CFF color code
Text/Font color #AD6CFF
.text{ color : #AD6CFF; }
My text html color #AD6CFF hex color code
Border html color #AD6CFF hex color code
.border{ border:3px solid : #AD6CFF; }
My div border color
Outline hex color #AD6CFF
.outline{ outline:2px solid #AD6CFF; }
My text outline color #AD6CFF
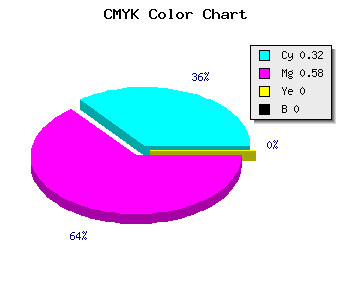
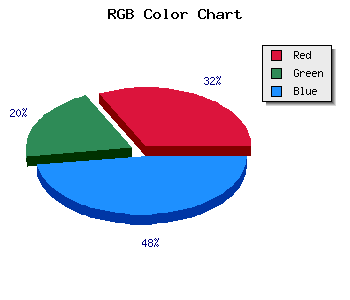
css #AD6CFF Color code html chart

|

|
css Text shadow : #AD6CFF color
.shadow{ text-shadow: 10px 10px 10px #AD6CFF; }
My text shadow
Css box shadow : #AD6CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD6CFF; }
My box shadow
Css Gradient html color #AD6CFF code
.gradient{ background-color:#AD6CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD6CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD6CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD6CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD6CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD6CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD6CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD6CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD6CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD6CFF Color code html values
#AD6CFF hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 42.35% green and 100% blue.
RGB percentage values corresponding to this are 173, 108, 255.
Html color #AD6CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD6CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD6CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD6CFF Hex Color Conversion

|

|
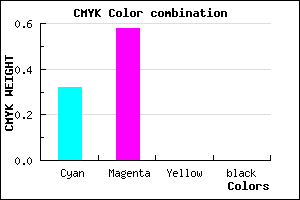
CMYK Css #AD6CFF Color code combination mixer
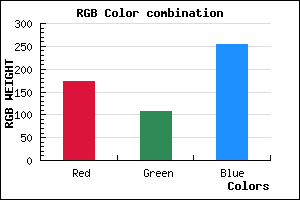
RGB Css #AD6CFF Color Code Combination Mixer
Css #AD6CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD6CFF hex color
a{ color: #AD6CFF; }
css h1,h2,h3,h4,h5,h6 : #AD6CFF
h1,h2,h3,h4,h5,h6{ color: #AD6CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,108,255 Text color with hexadecimal code
Text font color is Rgb (173,108,255)
color css codes
Luminosity of css #AD6CFF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #AD6CFF (173,108,255) #AD6CFF
- #9B53FA (155,83,250) #9B53FA
- #893AF5 (137,58,245) #893AF5
- #7721F0 (119,33,240) #7721F0
- #6508EB (101,8,235) #6508EB
- #5300E6 (83,0,230) #5300E6
- #4100E1 (65,0,225) #4100E1
- #2F00DC (47,0,220) #2F00DC
- #1D00D7 (29,0,215) #1D00D7
- #0B00D2 (11,0,210) #0B00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AD6CFF hex color
Tints of css #AD6CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (173,108,255) #0000C8
- #BF7EFF (191,126,255) #BF7EFF
- #D190FF (209,144,255) #D190FF
- #E3A2FF (227,162,255) #E3A2FF
- #F5B4FF (245,180,255) #F5B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF