Rgb 173,107,223 to Css #AD6BDF Color code html values
Css AD6BDF Hex Color Code for rgb 173,107,223
Css Html color #AD6BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 173,107,223 colour codes.
Div Background-color : #AD6BDF
.div{ background-color : #AD6BDF; }
html #AD6BDF color code
Text/Font color #AD6BDF
.text{ color : #AD6BDF; }
My text html color #AD6BDF hex color code
Border html color #AD6BDF hex color code
.border{ border:3px solid : #AD6BDF; }
My div border color
Outline hex color #AD6BDF
.outline{ outline:2px solid #AD6BDF; }
My text outline color #AD6BDF
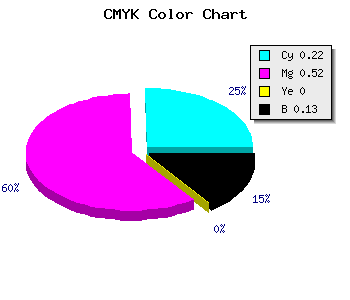
css #AD6BDF Color code html chart

|

|
css Text shadow : #AD6BDF color
.shadow{ text-shadow: 10px 10px 10px #AD6BDF; }
My text shadow
Css box shadow : #AD6BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD6BDF; }
My box shadow
Css Gradient html color #AD6BDF code
.gradient{ background-color:#AD6BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD6BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD6BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD6BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD6BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD6BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD6BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD6BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD6BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD6BDF Color code html values
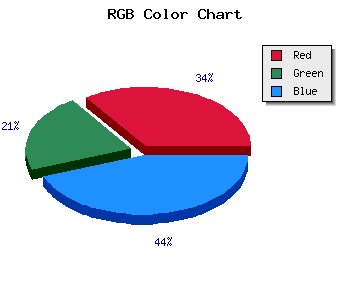
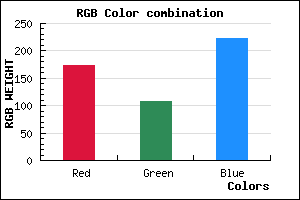
#AD6BDF hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 41.96% green and 87.45% blue.
RGB percentage values corresponding to this are 173, 107, 223.
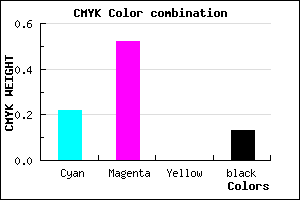
Html color #AD6BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD6BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD6BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD6BDF Hex Color Conversion

|

|
CMYK Css #AD6BDF Color code combination mixer
RGB Css #AD6BDF Color Code Combination Mixer
Css #AD6BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD6BDF hex color
a{ color: #AD6BDF; }
css h1,h2,h3,h4,h5,h6 : #AD6BDF
h1,h2,h3,h4,h5,h6{ color: #AD6BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,107,223 Text color with hexadecimal code
Text font color is Rgb (173,107,223)
color css codes
Luminosity of css #AD6BDF hex color
- #0d0414 (853012) #0d0414
- #290e3e (2690622) #290e3e
- #441668 (4462184) #441668
- #602092 (6299794) #602092
- #7b29bb (8071611) #7b29bb
- #9642d6 (9847510) #9642d6
- #ac6bdf (11299807) #ac6bdf
- #c496e8 (12883688) #c496e8
- #dbbff1 (14401521) #dbbff1
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #AD6BDF (173,107,223) #AD6BDF
- #9B52DA (155,82,218) #9B52DA
- #8939D5 (137,57,213) #8939D5
- #7720D0 (119,32,208) #7720D0
- #6507CB (101,7,203) #6507CB
- #5300C6 (83,0,198) #5300C6
- #4100C1 (65,0,193) #4100C1
- #2F00BC (47,0,188) #2F00BC
- #1D00B7 (29,0,183) #1D00B7
- #0B00B2 (11,0,178) #0B00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #AD6BDF hex color
Tints of css #AD6BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (173,107,223) #0000A8
- #BF7DF1 (191,125,241) #BF7DF1
- #D18FFF (209,143,255) #D18FFF
- #E3A1FF (227,161,255) #E3A1FF
- #F5B3FF (245,179,255) #F5B3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF