Rgb 172,66,220 to Css #AC42DC Color code html values
Css AC42DC Hex Color Code for rgb 172,66,220
Css Html color #AC42DC Hex color conversions, schemes, palette, combination, mixer, to rgb 172,66,220 colour codes.
Div Background-color : #AC42DC
.div{ background-color : #AC42DC; }
html #AC42DC color code
Text/Font color #AC42DC
.text{ color : #AC42DC; }
My text html color #AC42DC hex color code
Border html color #AC42DC hex color code
.border{ border:3px solid : #AC42DC; }
My div border color
Outline hex color #AC42DC
.outline{ outline:2px solid #AC42DC; }
My text outline color #AC42DC
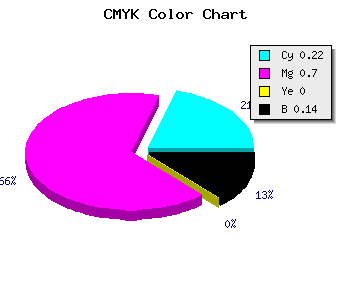
css #AC42DC Color code html chart

|

|
css Text shadow : #AC42DC color
.shadow{ text-shadow: 10px 10px 10px #AC42DC; }
My text shadow
Css box shadow : #AC42DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC42DC; }
My box shadow
Css Gradient html color #AC42DC code
.gradient{ background-color:#AC42DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC42DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC42DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC42DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC42DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC42DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC42DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC42DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC42DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC42DC Color code html values
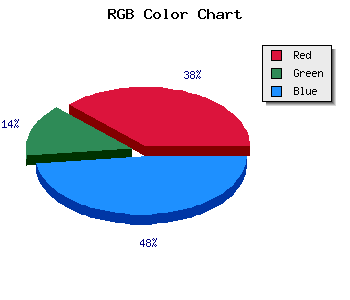
#AC42DC hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 25.88% green and 86.27% blue.
RGB percentage values corresponding to this are 172, 66, 220.
Html color #AC42DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC42DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC42DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC42DC Hex Color Conversion

|

|
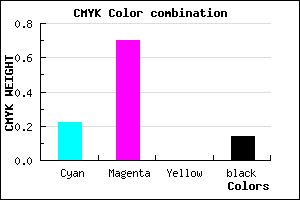
CMYK Css #AC42DC Color code combination mixer
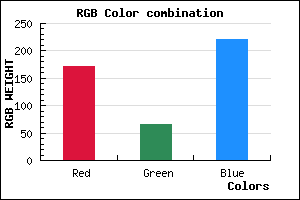
RGB Css #AC42DC Color Code Combination Mixer
Css #AC42DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC42DC hex color
a{ color: #AC42DC; }
css h1,h2,h3,h4,h5,h6 : #AC42DC
h1,h2,h3,h4,h5,h6{ color: #AC42DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,66,220 Text color with hexadecimal code
Text font color is Rgb (172,66,220)
color css codes
Luminosity of css #AC42DC hex color
- #0f0414 (984084) #0f0414
- #300c40 (3148864) #300c40
- #4f146a (5182570) #4f146a
- #6f1c96 (7281814) #6f1c96
- #8f24c0 (9381056) #8f24c0
- #a93ddb (11091419) #a93ddb
- #bc67e3 (12347363) #bc67e3
- #cf93eb (13603819) #cf93eb
- #e2bdf3 (14859763) #e2bdf3
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #AC42DC (172,66,220) #AC42DC
- #9A29D7 (154,41,215) #9A29D7
- #8810D2 (136,16,210) #8810D2
- #7600CD (118,0,205) #7600CD
- #6400C8 (100,0,200) #6400C8
- #5200C3 (82,0,195) #5200C3
- #4000BE (64,0,190) #4000BE
- #2E00B9 (46,0,185) #2E00B9
- #1C00B4 (28,0,180) #1C00B4
- #0A00AF (10,0,175) #0A00AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #AC42DC hex color
Tints of css #AC42DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (172,66,220) #0000A5
- #BE54EE (190,84,238) #BE54EE
- #D066FF (208,102,255) #D066FF
- #E278FF (226,120,255) #E278FF
- #F48AFF (244,138,255) #F48AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF