Rgb 172,171,255 to Css #ACABFF Color code html values
Css ACABFF Hex Color Code for rgb 172,171,255
Css Html color #ACABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 172,171,255 colour codes.
Div Background-color : #ACABFF
.div{ background-color : #ACABFF; }
html #ACABFF color code
Text/Font color #ACABFF
.text{ color : #ACABFF; }
My text html color #ACABFF hex color code
Border html color #ACABFF hex color code
.border{ border:3px solid : #ACABFF; }
My div border color
Outline hex color #ACABFF
.outline{ outline:2px solid #ACABFF; }
My text outline color #ACABFF
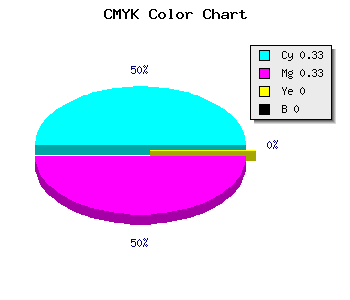
css #ACABFF Color code html chart

|

|
css Text shadow : #ACABFF color
.shadow{ text-shadow: 10px 10px 10px #ACABFF; }
My text shadow
Css box shadow : #ACABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACABFF; }
My box shadow
Css Gradient html color #ACABFF code
.gradient{ background-color:#ACABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACABFF Color code html values
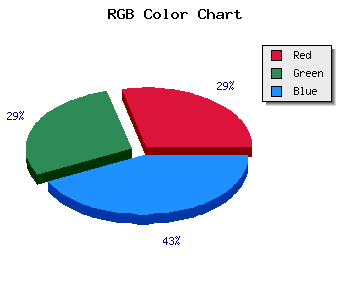
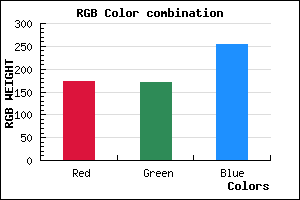
#ACABFF hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 67.06% green and 100% blue.
RGB percentage values corresponding to this are 172, 171, 255.
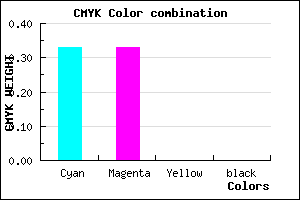
Html color #ACABFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACABFF Hex Color Conversion

|

|
CMYK Css #ACABFF Color code combination mixer
RGB Css #ACABFF Color Code Combination Mixer
Css #ACABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACABFF hex color
a{ color: #ACABFF; }
css h1,h2,h3,h4,h5,h6 : #ACABFF
h1,h2,h3,h4,h5,h6{ color: #ACABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,171,255 Text color with hexadecimal code
Text font color is Rgb (172,171,255)
color css codes
Luminosity of css #ACABFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #ACABFF (172,171,255) #ACABFF
- #9A92FA (154,146,250) #9A92FA
- #8879F5 (136,121,245) #8879F5
- #7660F0 (118,96,240) #7660F0
- #6447EB (100,71,235) #6447EB
- #522EE6 (82,46,230) #522EE6
- #4015E1 (64,21,225) #4015E1
- #2E00DC (46,0,220) #2E00DC
- #1C00D7 (28,0,215) #1C00D7
- #0A00D2 (10,0,210) #0A00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #ACABFF hex color
Tints of css #ACABFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (172,171,255) #0000C8
- #BEBDFF (190,189,255) #BEBDFF
- #D0CFFF (208,207,255) #D0CFFF
- #E2E1FF (226,225,255) #E2E1FF
- #F4F3FF (244,243,255) #F4F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF