Rgb 172,144,237 to Css #AC90ED Color code html values
Css AC90ED Hex Color Code for rgb 172,144,237
Css Html color #AC90ED Hex color conversions, schemes, palette, combination, mixer, to rgb 172,144,237 colour codes.
Div Background-color : #AC90ED
.div{ background-color : #AC90ED; }
html #AC90ED color code
Text/Font color #AC90ED
.text{ color : #AC90ED; }
My text html color #AC90ED hex color code
Border html color #AC90ED hex color code
.border{ border:3px solid : #AC90ED; }
My div border color
Outline hex color #AC90ED
.outline{ outline:2px solid #AC90ED; }
My text outline color #AC90ED
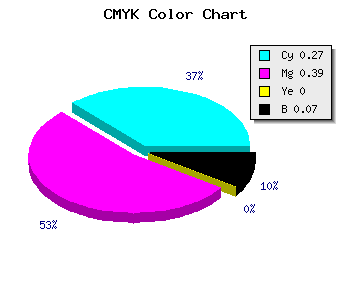
css #AC90ED Color code html chart

|

|
css Text shadow : #AC90ED color
.shadow{ text-shadow: 10px 10px 10px #AC90ED; }
My text shadow
Css box shadow : #AC90ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC90ED; }
My box shadow
Css Gradient html color #AC90ED code
.gradient{ background-color:#AC90ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC90ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC90ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC90ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC90ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC90ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC90ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC90ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC90ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC90ED Color code html values
#AC90ED hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 56.47% green and 92.94% blue.
RGB percentage values corresponding to this are 172, 144, 237.
Html color #AC90ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC90ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC90ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC90ED Hex Color Conversion

|

|
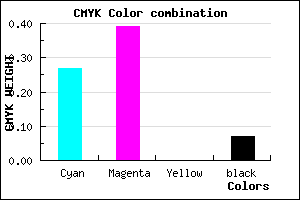
CMYK Css #AC90ED Color code combination mixer
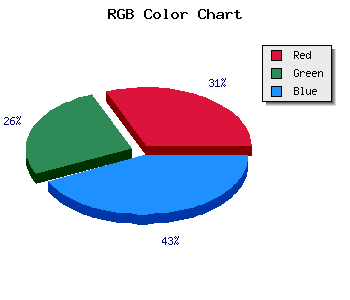
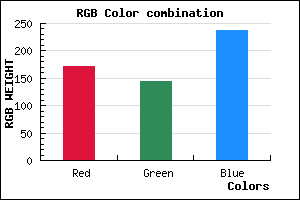
RGB Css #AC90ED Color Code Combination Mixer
Css #AC90ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC90ED hex color
a{ color: #AC90ED; }
css h1,h2,h3,h4,h5,h6 : #AC90ED
h1,h2,h3,h4,h5,h6{ color: #AC90ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,144,237 Text color with hexadecimal code
Text font color is Rgb (172,144,237)
color css codes
Luminosity of css #AC90ED hex color
- #090315 (590613) #090315
- #1b0b41 (1772353) #1b0b41
- #2d126c (2953836) #2d126c
- #401999 (4200857) #401999
- #5220c4 (5382340) #5220c4
- #6c39df (7092703) #6c39df
- #8c64e6 (9200870) #8c64e6
- #ad91ed (11375085) #ad91ed
- #cdbcf4 (13483252) #cdbcf4
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #AC90ED (172,144,237) #AC90ED
- #9A77E8 (154,119,232) #9A77E8
- #885EE3 (136,94,227) #885EE3
- #7645DE (118,69,222) #7645DE
- #642CD9 (100,44,217) #642CD9
- #5213D4 (82,19,212) #5213D4
- #4000CF (64,0,207) #4000CF
- #2E00CA (46,0,202) #2E00CA
- #1C00C5 (28,0,197) #1C00C5
- #0A00C0 (10,0,192) #0A00C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #AC90ED hex color
Tints of css #AC90ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (172,144,237) #0000B6
- #BEA2FF (190,162,255) #BEA2FF
- #D0B4FF (208,180,255) #D0B4FF
- #E2C6FF (226,198,255) #E2C6FF
- #F4D8FF (244,216,255) #F4D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF