Rgb 170,117,225 to Css #AA75E1 Color code html values
Css AA75E1 Hex Color Code for rgb 170,117,225
Css Html color #AA75E1 Hex color conversions, schemes, palette, combination, mixer, to rgb 170,117,225 colour codes.
Div Background-color : #AA75E1
.div{ background-color : #AA75E1; }
html #AA75E1 color code
Text/Font color #AA75E1
.text{ color : #AA75E1; }
My text html color #AA75E1 hex color code
Border html color #AA75E1 hex color code
.border{ border:3px solid : #AA75E1; }
My div border color
Outline hex color #AA75E1
.outline{ outline:2px solid #AA75E1; }
My text outline color #AA75E1
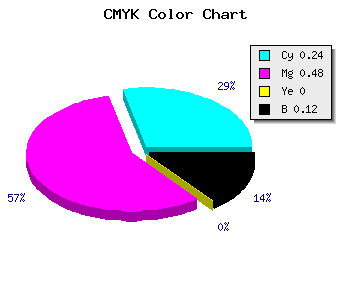
css #AA75E1 Color code html chart

|

|
css Text shadow : #AA75E1 color
.shadow{ text-shadow: 10px 10px 10px #AA75E1; }
My text shadow
Css box shadow : #AA75E1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA75E1; }
My box shadow
Css Gradient html color #AA75E1 code
.gradient{ background-color:#AA75E1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA75E1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA75E1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA75E1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA75E1 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA75E1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA75E1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA75E1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA75E1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA75E1 Color code html values
#AA75E1 hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 45.88% green and 88.24% blue.
RGB percentage values corresponding to this are 170, 117, 225.
Html color #AA75E1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA75E1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA75E1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA75E1 Hex Color Conversion

|

|
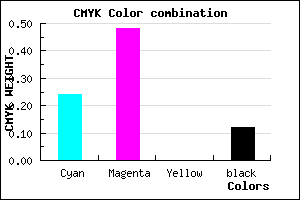
CMYK Css #AA75E1 Color code combination mixer
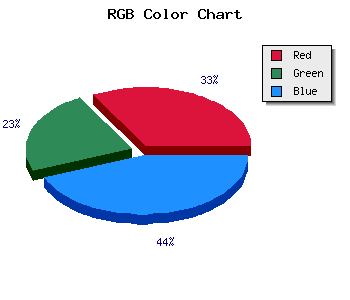
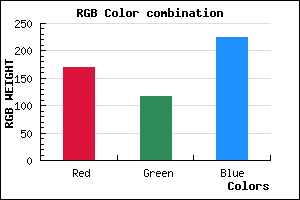
RGB Css #AA75E1 Color Code Combination Mixer
Css #AA75E1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA75E1 hex color
a{ color: #AA75E1; }
css h1,h2,h3,h4,h5,h6 : #AA75E1
h1,h2,h3,h4,h5,h6{ color: #AA75E1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,117,225 Text color with hexadecimal code
Text font color is Rgb (170,117,225)
color css codes
Luminosity of css #AA75E1 hex color
- #0c0414 (787476) #0c0414
- #260e3e (2494014) #260e3e
- #3f1668 (4134504) #3f1668
- #582092 (5775506) #582092
- #7129bb (7416251) #7129bb
- #8b42d6 (9126614) #8b42d6
- #a46bdf (10775519) #a46bdf
- #bf96e8 (12556008) #bf96e8
- #d8bff1 (14204913) #d8bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #AA75E1 (170,117,225) #AA75E1
- #985CDC (152,92,220) #985CDC
- #8643D7 (134,67,215) #8643D7
- #742AD2 (116,42,210) #742AD2
- #6211CD (98,17,205) #6211CD
- #5000C8 (80,0,200) #5000C8
- #3E00C3 (62,0,195) #3E00C3
- #2C00BE (44,0,190) #2C00BE
- #1A00B9 (26,0,185) #1A00B9
- #0800B4 (8,0,180) #0800B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #AA75E1 hex color
Tints of css #AA75E1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (170,117,225) #0000AA
- #BC87F3 (188,135,243) #BC87F3
- #CE99FF (206,153,255) #CE99FF
- #E0ABFF (224,171,255) #E0ABFF
- #F2BDFF (242,189,255) #F2BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF