Rgb 168,92,250 to Css #A85CFA Color code html values
Css A85CFA Hex Color Code for rgb 168,92,250
Css Html color #A85CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 168,92,250 colour codes.
Div Background-color : #A85CFA
.div{ background-color : #A85CFA; }
html #A85CFA color code
Text/Font color #A85CFA
.text{ color : #A85CFA; }
My text html color #A85CFA hex color code
Border html color #A85CFA hex color code
.border{ border:3px solid : #A85CFA; }
My div border color
Outline hex color #A85CFA
.outline{ outline:2px solid #A85CFA; }
My text outline color #A85CFA
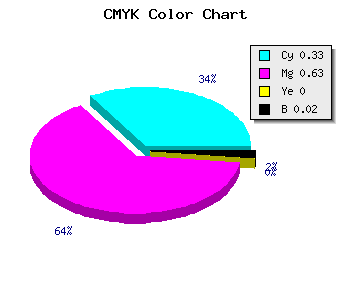
css #A85CFA Color code html chart

|

|
css Text shadow : #A85CFA color
.shadow{ text-shadow: 10px 10px 10px #A85CFA; }
My text shadow
Css box shadow : #A85CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A85CFA; }
My box shadow
Css Gradient html color #A85CFA code
.gradient{ background-color:#A85CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A85CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A85CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A85CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A85CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A85CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A85CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A85CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A85CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A85CFA Color code html values
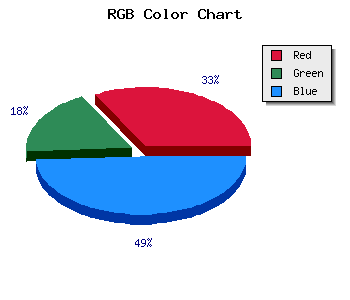
#A85CFA hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 36.08% green and 98.04% blue.
RGB percentage values corresponding to this are 168, 92, 250.
Html color #A85CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A85CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A85CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A85CFA Hex Color Conversion

|

|
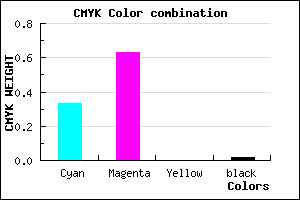
CMYK Css #A85CFA Color code combination mixer
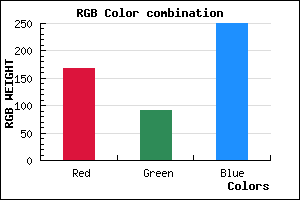
RGB Css #A85CFA Color Code Combination Mixer
Css #A85CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A85CFA hex color
a{ color: #A85CFA; }
css h1,h2,h3,h4,h5,h6 : #A85CFA
h1,h2,h3,h4,h5,h6{ color: #A85CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,92,250 Text color with hexadecimal code
Text font color is Rgb (168,92,250)
color css codes
Luminosity of css #A85CFA hex color
- #0b0117 (721175) #0b0117
- #24024a (2359882) #24024a
- #3c047a (3933306) #3c047a
- #5405ad (5506477) #5405ad
- #6c07dd (7079901) #6c07dd
- #8620f8 (8790264) #8620f8
- #a050fa (10506490) #a050fa
- #bb83fb (12289019) #bb83fb
- #d6b3fd (14070781) #d6b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #A85CFA (168,92,250) #A85CFA
- #9643F5 (150,67,245) #9643F5
- #842AF0 (132,42,240) #842AF0
- #7211EB (114,17,235) #7211EB
- #6000E6 (96,0,230) #6000E6
- #4E00E1 (78,0,225) #4E00E1
- #3C00DC (60,0,220) #3C00DC
- #2A00D7 (42,0,215) #2A00D7
- #1800D2 (24,0,210) #1800D2
- #0600CD (6,0,205) #0600CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A85CFA hex color
Tints of css #A85CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (168,92,250) #0000C3
- #BA6EFF (186,110,255) #BA6EFF
- #CC80FF (204,128,255) #CC80FF
- #DE92FF (222,146,255) #DE92FF
- #F0A4FF (240,164,255) #F0A4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF