Rgb 168,123,236 to Css #A87BEC Color code html values
Css A87BEC Hex Color Code for rgb 168,123,236
Css Html color #A87BEC Hex color conversions, schemes, palette, combination, mixer, to rgb 168,123,236 colour codes.
Div Background-color : #A87BEC
.div{ background-color : #A87BEC; }
html #A87BEC color code
Text/Font color #A87BEC
.text{ color : #A87BEC; }
My text html color #A87BEC hex color code
Border html color #A87BEC hex color code
.border{ border:3px solid : #A87BEC; }
My div border color
Outline hex color #A87BEC
.outline{ outline:2px solid #A87BEC; }
My text outline color #A87BEC
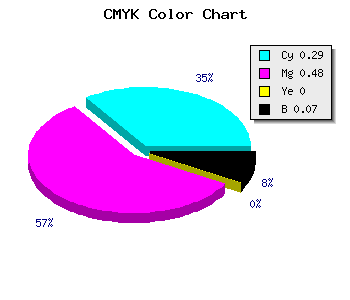
css #A87BEC Color code html chart

|

|
css Text shadow : #A87BEC color
.shadow{ text-shadow: 10px 10px 10px #A87BEC; }
My text shadow
Css box shadow : #A87BEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A87BEC; }
My box shadow
Css Gradient html color #A87BEC code
.gradient{ background-color:#A87BEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A87BEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A87BEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A87BEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A87BEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A87BEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A87BEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A87BEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A87BEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A87BEC Color code html values
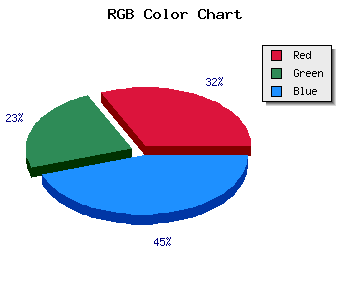
#A87BEC hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 48.24% green and 92.55% blue.
RGB percentage values corresponding to this are 168, 123, 236.
Html color #A87BEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A87BEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A87BEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A87BEC Hex Color Conversion

|

|
CMYK Css #A87BEC Color code combination mixer
RGB Css #A87BEC Color Code Combination Mixer
Css #A87BEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A87BEC hex color
a{ color: #A87BEC; }
css h1,h2,h3,h4,h5,h6 : #A87BEC
h1,h2,h3,h4,h5,h6{ color: #A87BEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,123,236 Text color with hexadecimal code
Text font color is Rgb (168,123,236)
color css codes
Luminosity of css #A87BEC hex color
- #0a0315 (656149) #0a0315
- #200a42 (2099778) #200a42
- #36106e (3543150) #36106e
- #4c169c (4986524) #4c169c
- #611dc7 (6364615) #611dc7
- #7b36e2 (8074978) #7b36e2
- #9862e8 (9986792) #9862e8
- #b58fef (11898863) #b58fef
- #d2bbf5 (13810677) #d2bbf5
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #A87BEC (168,123,236) #A87BEC
- #9662E7 (150,98,231) #9662E7
- #8449E2 (132,73,226) #8449E2
- #7230DD (114,48,221) #7230DD
- #6017D8 (96,23,216) #6017D8
- #4E00D3 (78,0,211) #4E00D3
- #3C00CE (60,0,206) #3C00CE
- #2A00C9 (42,0,201) #2A00C9
- #1800C4 (24,0,196) #1800C4
- #0600BF (6,0,191) #0600BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A87BEC hex color
Tints of css #A87BEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (168,123,236) #0000B5
- #BA8DFE (186,141,254) #BA8DFE
- #CC9FFF (204,159,255) #CC9FFF
- #DEB1FF (222,177,255) #DEB1FF
- #F0C3FF (240,195,255) #F0C3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF