Rgb 167,127,255 to Css #A77FFF Color code html values
Css A77FFF Hex Color Code for rgb 167,127,255
Css Html color #A77FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 167,127,255 colour codes.
Div Background-color : #A77FFF
.div{ background-color : #A77FFF; }
html #A77FFF color code
Text/Font color #A77FFF
.text{ color : #A77FFF; }
My text html color #A77FFF hex color code
Border html color #A77FFF hex color code
.border{ border:3px solid : #A77FFF; }
My div border color
Outline hex color #A77FFF
.outline{ outline:2px solid #A77FFF; }
My text outline color #A77FFF
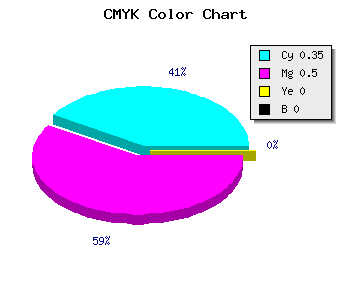
css #A77FFF Color code html chart

|

|
css Text shadow : #A77FFF color
.shadow{ text-shadow: 10px 10px 10px #A77FFF; }
My text shadow
Css box shadow : #A77FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A77FFF; }
My box shadow
Css Gradient html color #A77FFF code
.gradient{ background-color:#A77FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A77FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A77FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A77FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A77FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A77FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A77FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A77FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A77FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A77FFF Color code html values
#A77FFF hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 49.8% green and 100% blue.
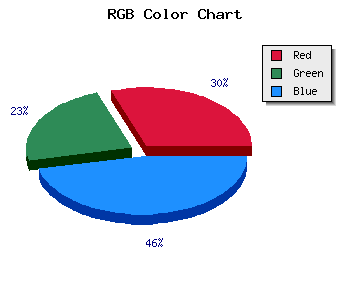
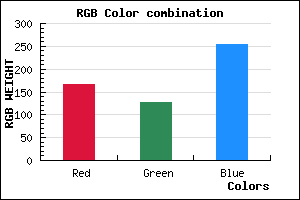
RGB percentage values corresponding to this are 167, 127, 255.
Html color #A77FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A77FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A77FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A77FFF Hex Color Conversion

|

|
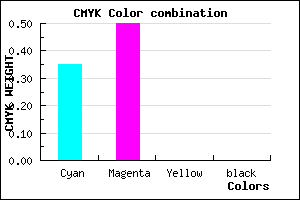
CMYK Css #A77FFF Color code combination mixer
RGB Css #A77FFF Color Code Combination Mixer
Css #A77FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A77FFF hex color
a{ color: #A77FFF; }
css h1,h2,h3,h4,h5,h6 : #A77FFF
h1,h2,h3,h4,h5,h6{ color: #A77FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,127,255 Text color with hexadecimal code
Text font color is Rgb (167,127,255)
color css codes
Luminosity of css #A77FFF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #A77FFF (167,127,255) #A77FFF
- #9566FA (149,102,250) #9566FA
- #834DF5 (131,77,245) #834DF5
- #7134F0 (113,52,240) #7134F0
- #5F1BEB (95,27,235) #5F1BEB
- #4D02E6 (77,2,230) #4D02E6
- #3B00E1 (59,0,225) #3B00E1
- #2900DC (41,0,220) #2900DC
- #1700D7 (23,0,215) #1700D7
- #0500D2 (5,0,210) #0500D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A77FFF hex color
Tints of css #A77FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (167,127,255) #0000C8
- #B991FF (185,145,255) #B991FF
- #CBA3FF (203,163,255) #CBA3FF
- #DDB5FF (221,181,255) #DDB5FF
- #EFC7FF (239,199,255) #EFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF