Rgb 167,107,235 to Css #A76BEB Color code html values
Css A76BEB Hex Color Code for rgb 167,107,235
Css Html color #A76BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 167,107,235 colour codes.
Div Background-color : #A76BEB
.div{ background-color : #A76BEB; }
html #A76BEB color code
Text/Font color #A76BEB
.text{ color : #A76BEB; }
My text html color #A76BEB hex color code
Border html color #A76BEB hex color code
.border{ border:3px solid : #A76BEB; }
My div border color
Outline hex color #A76BEB
.outline{ outline:2px solid #A76BEB; }
My text outline color #A76BEB
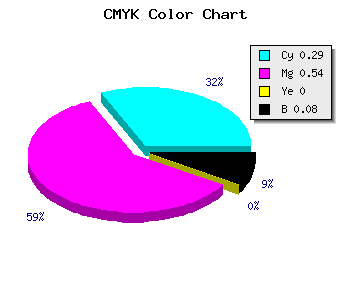
css #A76BEB Color code html chart

|

|
css Text shadow : #A76BEB color
.shadow{ text-shadow: 10px 10px 10px #A76BEB; }
My text shadow
Css box shadow : #A76BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A76BEB; }
My box shadow
Css Gradient html color #A76BEB code
.gradient{ background-color:#A76BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A76BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A76BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A76BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A76BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A76BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A76BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A76BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A76BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A76BEB Color code html values
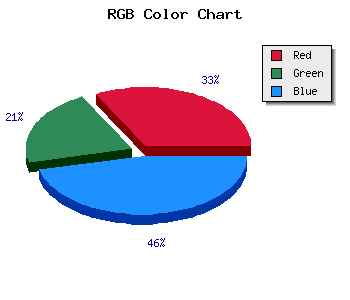
#A76BEB hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 41.96% green and 92.16% blue.
RGB percentage values corresponding to this are 167, 107, 235.
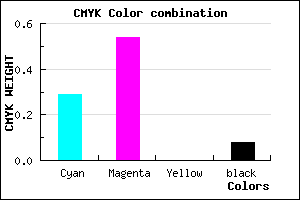
Html color #A76BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A76BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A76BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A76BEB Hex Color Conversion

|

|
CMYK Css #A76BEB Color code combination mixer
RGB Css #A76BEB Color Code Combination Mixer
Css #A76BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A76BEB hex color
a{ color: #A76BEB; }
css h1,h2,h3,h4,h5,h6 : #A76BEB
h1,h2,h3,h4,h5,h6{ color: #A76BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,107,235 Text color with hexadecimal code
Text font color is Rgb (167,107,235)
color css codes
Luminosity of css #A76BEB hex color
- #0b0315 (721685) #0b0315
- #240943 (2361667) #240943
- #3c0f6f (3936111) #3c0f6f
- #55159d (5576093) #55159d
- #6d1bc9 (7150537) #6d1bc9
- #8735e3 (8861155) #8735e3
- #a161e9 (10576361) #a161e9
- #bc8ef0 (12357360) #bc8ef0
- #d6baf6 (14072566) #d6baf6
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #A76BEB (167,107,235) #A76BEB
- #9552E6 (149,82,230) #9552E6
- #8339E1 (131,57,225) #8339E1
- #7120DC (113,32,220) #7120DC
- #5F07D7 (95,7,215) #5F07D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
- #1700C3 (23,0,195) #1700C3
- #0500BE (5,0,190) #0500BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A76BEB hex color
Tints of css #A76BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (167,107,235) #0000B4
- #B97DFD (185,125,253) #B97DFD
- #CB8FFF (203,143,255) #CB8FFF
- #DDA1FF (221,161,255) #DDA1FF
- #EFB3FF (239,179,255) #EFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF