Rgb 166,95,255 to Css #A65FFF Color code html values
Css A65FFF Hex Color Code for rgb 166,95,255
Css Html color #A65FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 166,95,255 colour codes.
Div Background-color : #A65FFF
.div{ background-color : #A65FFF; }
html #A65FFF color code
Text/Font color #A65FFF
.text{ color : #A65FFF; }
My text html color #A65FFF hex color code
Border html color #A65FFF hex color code
.border{ border:3px solid : #A65FFF; }
My div border color
Outline hex color #A65FFF
.outline{ outline:2px solid #A65FFF; }
My text outline color #A65FFF
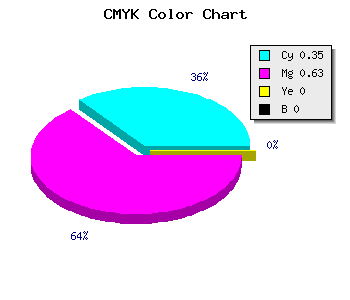
css #A65FFF Color code html chart

|

|
css Text shadow : #A65FFF color
.shadow{ text-shadow: 10px 10px 10px #A65FFF; }
My text shadow
Css box shadow : #A65FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A65FFF; }
My box shadow
Css Gradient html color #A65FFF code
.gradient{ background-color:#A65FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A65FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A65FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A65FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A65FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A65FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A65FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A65FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A65FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A65FFF Color code html values
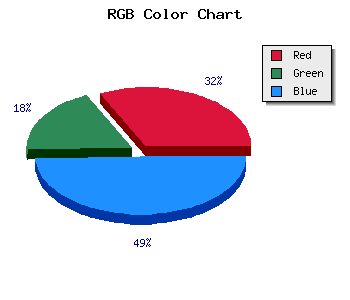
#A65FFF hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 37.25% green and 100% blue.
RGB percentage values corresponding to this are 166, 95, 255.
Html color #A65FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A65FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A65FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A65FFF Hex Color Conversion

|

|
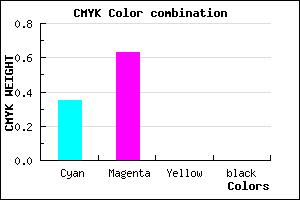
CMYK Css #A65FFF Color code combination mixer
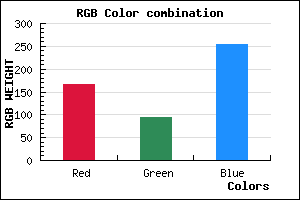
RGB Css #A65FFF Color Code Combination Mixer
Css #A65FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A65FFF hex color
a{ color: #A65FFF; }
css h1,h2,h3,h4,h5,h6 : #A65FFF
h1,h2,h3,h4,h5,h6{ color: #A65FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,95,255 Text color with hexadecimal code
Text font color is Rgb (166,95,255)
color css codes
Luminosity of css #A65FFF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #A65FFF (166,95,255) #A65FFF
- #9446FA (148,70,250) #9446FA
- #822DF5 (130,45,245) #822DF5
- #7014F0 (112,20,240) #7014F0
- #5E00EB (94,0,235) #5E00EB
- #4C00E6 (76,0,230) #4C00E6
- #3A00E1 (58,0,225) #3A00E1
- #2800DC (40,0,220) #2800DC
- #1600D7 (22,0,215) #1600D7
- #0400D2 (4,0,210) #0400D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A65FFF hex color
Tints of css #A65FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (166,95,255) #0000C8
- #B871FF (184,113,255) #B871FF
- #CA83FF (202,131,255) #CA83FF
- #DC95FF (220,149,255) #DC95FF
- #EEA7FF (238,167,255) #EEA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF