Rgb 165,51,237 to Css #A533ED Color code html values
Css A533ED Hex Color Code for rgb 165,51,237
Css Html color #A533ED Hex color conversions, schemes, palette, combination, mixer, to rgb 165,51,237 colour codes.
Div Background-color : #A533ED
.div{ background-color : #A533ED; }
html #A533ED color code
Text/Font color #A533ED
.text{ color : #A533ED; }
My text html color #A533ED hex color code
Border html color #A533ED hex color code
.border{ border:3px solid : #A533ED; }
My div border color
Outline hex color #A533ED
.outline{ outline:2px solid #A533ED; }
My text outline color #A533ED
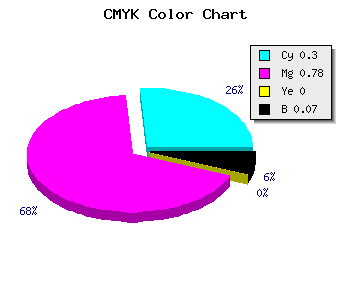
css #A533ED Color code html chart

|

|
css Text shadow : #A533ED color
.shadow{ text-shadow: 10px 10px 10px #A533ED; }
My text shadow
Css box shadow : #A533ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A533ED; }
My box shadow
Css Gradient html color #A533ED code
.gradient{ background-color:#A533ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A533ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A533ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A533ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A533ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A533ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A533ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A533ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A533ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A533ED Color code html values
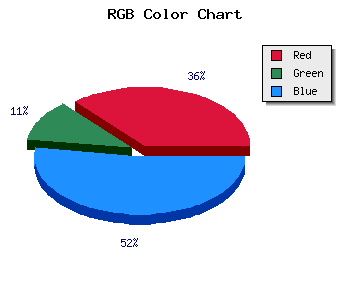
#A533ED hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 20% green and 92.94% blue.
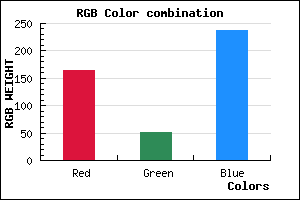
RGB percentage values corresponding to this are 165, 51, 237.
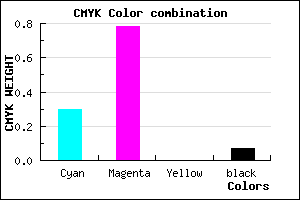
Html color #A533ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A533ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A533ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A533ED Hex Color Conversion

|

|
CMYK Css #A533ED Color code combination mixer
RGB Css #A533ED Color Code Combination Mixer
Css #A533ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A533ED hex color
a{ color: #A533ED; }
css h1,h2,h3,h4,h5,h6 : #A533ED
h1,h2,h3,h4,h5,h6{ color: #A533ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,51,237 Text color with hexadecimal code
Text font color is Rgb (165,51,237)
color css codes
Luminosity of css #A533ED hex color
- #0e0216 (918038) #0e0216
- #2d0646 (2950726) #2d0646
- #4b0a74 (4917876) #4b0a74
- #6a0ea4 (6950564) #6a0ea4
- #8712d2 (8852178) #8712d2
- #a22bed (10628077) #a22bed
- #b659f1 (11950577) #b659f1
- #cb89f5 (13339125) #cb89f5
- #dfb7f9 (14661625) #dfb7f9
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #A533ED (165,51,237) #A533ED
- #931AE8 (147,26,232) #931AE8
- #8101E3 (129,1,227) #8101E3
- #6F00DE (111,0,222) #6F00DE
- #5D00D9 (93,0,217) #5D00D9
- #4B00D4 (75,0,212) #4B00D4
- #3900CF (57,0,207) #3900CF
- #2700CA (39,0,202) #2700CA
- #1500C5 (21,0,197) #1500C5
- #0300C0 (3,0,192) #0300C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A533ED hex color
Tints of css #A533ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (165,51,237) #0000B6
- #B745FF (183,69,255) #B745FF
- #C957FF (201,87,255) #C957FF
- #DB69FF (219,105,255) #DB69FF
- #ED7BFF (237,123,255) #ED7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF