Rgb 164,162,175 to Css #A4A2AF Color code html values
Css A4A2AF Hex Color Code for rgb 164,162,175
Css Html color #A4A2AF Hex color conversions, schemes, palette, combination, mixer, to rgb 164,162,175 colour codes.
Div Background-color : #A4A2AF
.div{ background-color : #A4A2AF; }
html #A4A2AF color code
Text/Font color #A4A2AF
.text{ color : #A4A2AF; }
My text html color #A4A2AF hex color code
Border html color #A4A2AF hex color code
.border{ border:3px solid : #A4A2AF; }
My div border color
Outline hex color #A4A2AF
.outline{ outline:2px solid #A4A2AF; }
My text outline color #A4A2AF
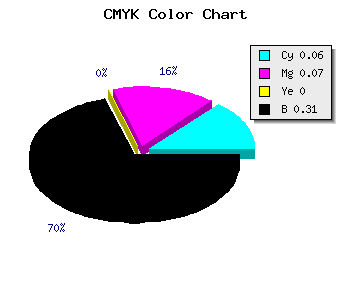
css #A4A2AF Color code html chart

|

|
css Text shadow : #A4A2AF color
.shadow{ text-shadow: 10px 10px 10px #A4A2AF; }
My text shadow
Css box shadow : #A4A2AF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A4A2AF; }
My box shadow
Css Gradient html color #A4A2AF code
.gradient{ background-color:#A4A2AF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A4A2AF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A4A2AF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A4A2AF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A4A2AF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A4A2AF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A4A2AF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A4A2AF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A4A2AF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A4A2AF Color code html values
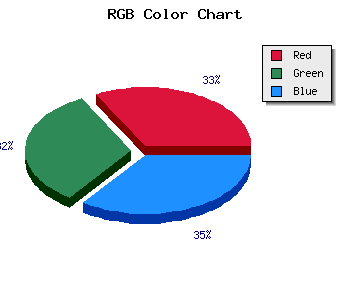
#A4A2AF hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 63.53% green and 68.63% blue.
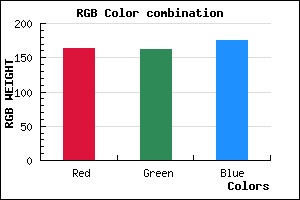
RGB percentage values corresponding to this are 164, 162, 175.
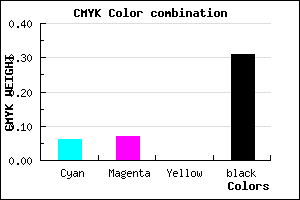
Html color #A4A2AF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A4A2AF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A4A2AF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A4A2AF Hex Color Conversion

|

|
CMYK Css #A4A2AF Color code combination mixer
RGB Css #A4A2AF Color Code Combination Mixer
Css #A4A2AF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A4A2AF hex color
a{ color: #A4A2AF; }
css h1,h2,h3,h4,h5,h6 : #A4A2AF
h1,h2,h3,h4,h5,h6{ color: #A4A2AF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,162,175 Text color with hexadecimal code
Text font color is Rgb (164,162,175)
color css codes
Luminosity of css #A4A2AF hex color
- #0b0b0d (723725) #0b0b0d
- #242329 (2368297) #242329
- #3c3a44 (3947076) #3c3a44
- #555260 (5591648) #555260
- #6c6a7a (7105146) #6c6a7a
- #868395 (8815509) #868395
- #a19eac (10591916) #a19eac
- #bcbac4 (12368580) #bcbac4
- #d6d5db (14079451) #d6d5db
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #A4A2AF (164,162,175) #A4A2AF
- #9289AA (146,137,170) #9289AA
- #8070A5 (128,112,165) #8070A5
- #6E57A0 (110,87,160) #6E57A0
- #5C3E9B (92,62,155) #5C3E9B
- #4A2596 (74,37,150) #4A2596
- #380C91 (56,12,145) #380C91
- #26008C (38,0,140) #26008C
- #140087 (20,0,135) #140087
- #020082 (2,0,130) #020082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #A4A2AF hex color
Tints of css #A4A2AF hex color
- Darker/lighter shades: Hex color values:
- #000078 (164,162,175) #000078
- #B6B4C1 (182,180,193) #B6B4C1
- #C8C6D3 (200,198,211) #C8C6D3
- #DAD8E5 (218,216,229) #DAD8E5
- #ECEAF7 (236,234,247) #ECEAF7
- #FEFCFF (254,252,255) #FEFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF