Rgb 164,125,215 to Css #A47DD7 Color code html values
Css A47DD7 Hex Color Code for rgb 164,125,215
Css Html color #A47DD7 Hex color conversions, schemes, palette, combination, mixer, to rgb 164,125,215 colour codes.
Div Background-color : #A47DD7
.div{ background-color : #A47DD7; }
html #A47DD7 color code
Text/Font color #A47DD7
.text{ color : #A47DD7; }
My text html color #A47DD7 hex color code
Border html color #A47DD7 hex color code
.border{ border:3px solid : #A47DD7; }
My div border color
Outline hex color #A47DD7
.outline{ outline:2px solid #A47DD7; }
My text outline color #A47DD7
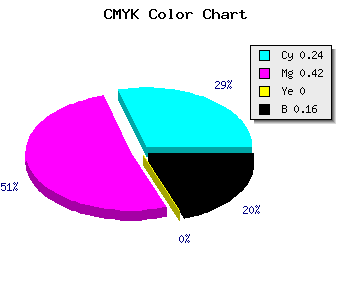
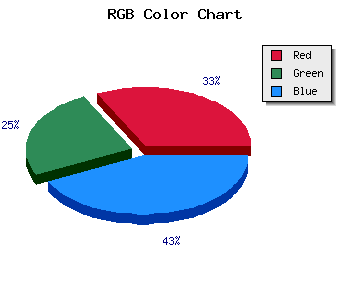
css #A47DD7 Color code html chart

|

|
css Text shadow : #A47DD7 color
.shadow{ text-shadow: 10px 10px 10px #A47DD7; }
My text shadow
Css box shadow : #A47DD7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A47DD7; }
My box shadow
Css Gradient html color #A47DD7 code
.gradient{ background-color:#A47DD7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A47DD7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A47DD7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A47DD7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A47DD7 0%, #00000C 100%); background-image:linear-gradient(180deg, #A47DD7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A47DD7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A47DD7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A47DD7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A47DD7 Color code html values
#A47DD7 hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 49.02% green and 84.31% blue.
RGB percentage values corresponding to this are 164, 125, 215.
Html color #A47DD7 has 0% cyan, 0% magenta, 0% yellow and 40% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A47DD7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A47DD7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A47DD7 Hex Color Conversion

|

|
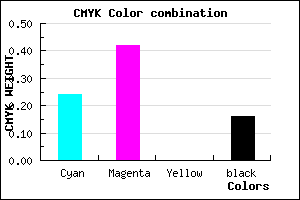
CMYK Css #A47DD7 Color code combination mixer
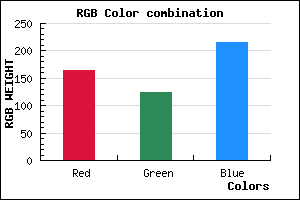
RGB Css #A47DD7 Color Code Combination Mixer
Css #A47DD7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A47DD7 hex color
a{ color: #A47DD7; }
css h1,h2,h3,h4,h5,h6 : #A47DD7
h1,h2,h3,h4,h5,h6{ color: #A47DD7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,125,215 Text color with hexadecimal code
Text font color is Rgb (164,125,215)
color css codes
Luminosity of css #A47DD7 hex color
- #0b0612 (722450) #0b0612
- #23123a (2298426) #23123a
- #3a1e60 (3808864) #3a1e60
- #522a88 (5384840) #522a88
- #6936ae (6895278) #6936ae
- #834fc9 (8605641) #834fc9
- #9e75d5 (10384853) #9e75d5
- #ba9de1 (12230113) #ba9de1
- #d5c3ed (14009325) #d5c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #A47DD7 (164,125,215) #A47DD7
- #9264D2 (146,100,210) #9264D2
- #804BCD (128,75,205) #804BCD
- #6E32C8 (110,50,200) #6E32C8
- #5C19C3 (92,25,195) #5C19C3
- #4A00BE (74,0,190) #4A00BE
- #3800B9 (56,0,185) #3800B9
- #2600B4 (38,0,180) #2600B4
- #1400AF (20,0,175) #1400AF
- #0200AA (2,0,170) #0200AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
Color Shades of css #A47DD7 hex color
Tints of css #A47DD7 hex color
- Darker/lighter shades: Hex color values:
- #0000A0 (164,125,215) #0000A0
- #B68FE9 (182,143,233) #B68FE9
- #C8A1FB (200,161,251) #C8A1FB
- #DAB3FF (218,179,255) #DAB3FF
- #ECC5FF (236,197,255) #ECC5FF
- #FED7FF (254,215,255) #FED7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF