Rgb 163,161,205 to Css #A3A1CD Color code html values
Css A3A1CD Hex Color Code for rgb 163,161,205
Css Html color #A3A1CD Hex color conversions, schemes, palette, combination, mixer, to rgb 163,161,205 colour codes.
Div Background-color : #A3A1CD
.div{ background-color : #A3A1CD; }
html #A3A1CD color code
Text/Font color #A3A1CD
.text{ color : #A3A1CD; }
My text html color #A3A1CD hex color code
Border html color #A3A1CD hex color code
.border{ border:3px solid : #A3A1CD; }
My div border color
Outline hex color #A3A1CD
.outline{ outline:2px solid #A3A1CD; }
My text outline color #A3A1CD
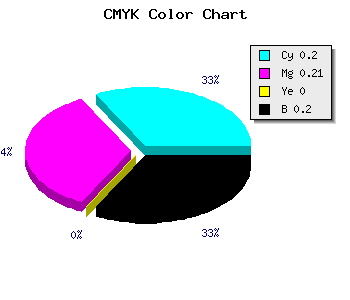
css #A3A1CD Color code html chart

|

|
css Text shadow : #A3A1CD color
.shadow{ text-shadow: 10px 10px 10px #A3A1CD; }
My text shadow
Css box shadow : #A3A1CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A3A1CD; }
My box shadow
Css Gradient html color #A3A1CD code
.gradient{ background-color:#A3A1CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A3A1CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A3A1CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A3A1CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A3A1CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A3A1CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A3A1CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A3A1CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A3A1CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A3A1CD Color code html values
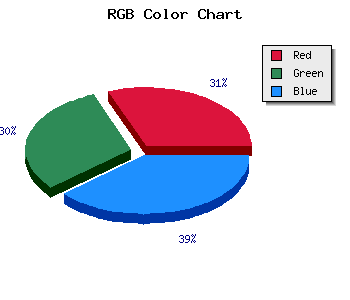
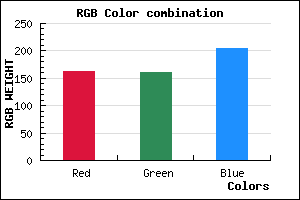
#A3A1CD hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 63.14% green and 80.39% blue.
RGB percentage values corresponding to this are 163, 161, 205.
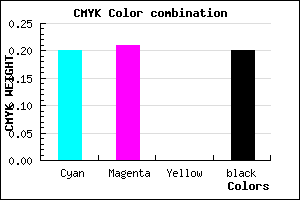
Html color #A3A1CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A3A1CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A3A1CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A3A1CD Hex Color Conversion

|

|
CMYK Css #A3A1CD Color code combination mixer
RGB Css #A3A1CD Color Code Combination Mixer
Css #A3A1CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A3A1CD hex color
a{ color: #A3A1CD; }
css h1,h2,h3,h4,h5,h6 : #A3A1CD
h1,h2,h3,h4,h5,h6{ color: #A3A1CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,161,205 Text color with hexadecimal code
Text font color is Rgb (163,161,205)
color css codes
Luminosity of css #A3A1CD hex color
- #090810 (591888) #090810
- #1b1a32 (1776178) #1b1a32
- #2e2c52 (3026002) #2e2c52
- #403e74 (4210292) #403e74
- #524f95 (5394325) #524f95
- #6c69af (7104943) #6c69af
- #8c89c1 (9210305) #8c89c1
- #adabd3 (11381715) #adabd3
- #cdcce4 (13487332) #cdcce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #A3A1CD (163,161,205) #A3A1CD
- #9188C8 (145,136,200) #9188C8
- #7F6FC3 (127,111,195) #7F6FC3
- #6D56BE (109,86,190) #6D56BE
- #5B3DB9 (91,61,185) #5B3DB9
- #4924B4 (73,36,180) #4924B4
- #370BAF (55,11,175) #370BAF
- #2500AA (37,0,170) #2500AA
- #1300A5 (19,0,165) #1300A5
- #0100A0 (1,0,160) #0100A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A3A1CD hex color
Tints of css #A3A1CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (163,161,205) #000096
- #B5B3DF (181,179,223) #B5B3DF
- #C7C5F1 (199,197,241) #C7C5F1
- #D9D7FF (217,215,255) #D9D7FF
- #EBE9FF (235,233,255) #EBE9FF
- #FDFBFF (253,251,255) #FDFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF