Rgb 162,132,222 to Css #A284DE Color code html values
Css A284DE Hex Color Code for rgb 162,132,222
Css Html color #A284DE Hex color conversions, schemes, palette, combination, mixer, to rgb 162,132,222 colour codes.
Div Background-color : #A284DE
.div{ background-color : #A284DE; }
html #A284DE color code
Text/Font color #A284DE
.text{ color : #A284DE; }
My text html color #A284DE hex color code
Border html color #A284DE hex color code
.border{ border:3px solid : #A284DE; }
My div border color
Outline hex color #A284DE
.outline{ outline:2px solid #A284DE; }
My text outline color #A284DE
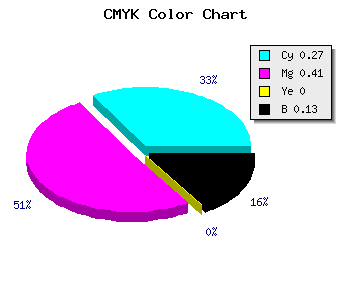
css #A284DE Color code html chart

|

|
css Text shadow : #A284DE color
.shadow{ text-shadow: 10px 10px 10px #A284DE; }
My text shadow
Css box shadow : #A284DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A284DE; }
My box shadow
Css Gradient html color #A284DE code
.gradient{ background-color:#A284DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A284DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A284DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A284DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A284DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A284DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A284DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A284DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A284DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A284DE Color code html values
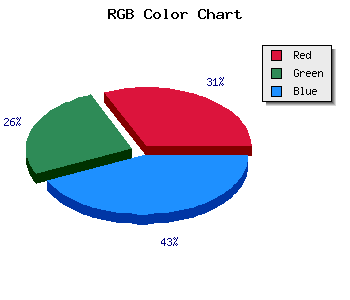
#A284DE hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 51.76% green and 87.06% blue.
RGB percentage values corresponding to this are 162, 132, 222.
Html color #A284DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A284DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A284DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A284DE Hex Color Conversion

|

|
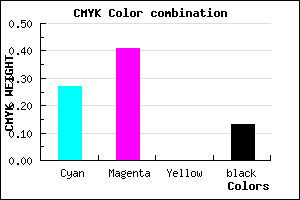
CMYK Css #A284DE Color code combination mixer
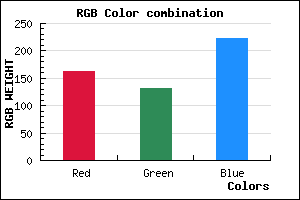
RGB Css #A284DE Color Code Combination Mixer
Css #A284DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A284DE hex color
a{ color: #A284DE; }
css h1,h2,h3,h4,h5,h6 : #A284DE
h1,h2,h3,h4,h5,h6{ color: #A284DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,132,222 Text color with hexadecimal code
Text font color is Rgb (162,132,222)
color css codes
Luminosity of css #A284DE hex color
- #0a0513 (656659) #0a0513
- #1f103c (2035772) #1f103c
- #331b63 (3349347) #331b63
- #47268c (4662924) #47268c
- #5c30b4 (6041780) #5c30b4
- #754ace (7686862) #754ace
- #9371d9 (9662937) #9371d9
- #b29ae4 (11705060) #b29ae4
- #d0c2ee (13681390) #d0c2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #A284DE (162,132,222) #A284DE
- #906BD9 (144,107,217) #906BD9
- #7E52D4 (126,82,212) #7E52D4
- #6C39CF (108,57,207) #6C39CF
- #5A20CA (90,32,202) #5A20CA
- #4807C5 (72,7,197) #4807C5
- #3600C0 (54,0,192) #3600C0
- #2400BB (36,0,187) #2400BB
- #1200B6 (18,0,182) #1200B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #A284DE hex color
Tints of css #A284DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (162,132,222) #0000A7
- #B496F0 (180,150,240) #B496F0
- #C6A8FF (198,168,255) #C6A8FF
- #D8BAFF (216,186,255) #D8BAFF
- #EACCFF (234,204,255) #EACCFF
- #FCDEFF (252,222,255) #FCDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF