Rgb 162,131,255 to Css #A283FF Color code html values
Css A283FF Hex Color Code for rgb 162,131,255
Css Html color #A283FF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,131,255 colour codes.
Div Background-color : #A283FF
.div{ background-color : #A283FF; }
html #A283FF color code
Text/Font color #A283FF
.text{ color : #A283FF; }
My text html color #A283FF hex color code
Border html color #A283FF hex color code
.border{ border:3px solid : #A283FF; }
My div border color
Outline hex color #A283FF
.outline{ outline:2px solid #A283FF; }
My text outline color #A283FF
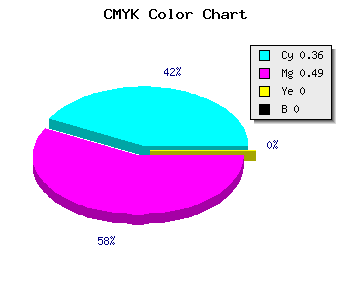
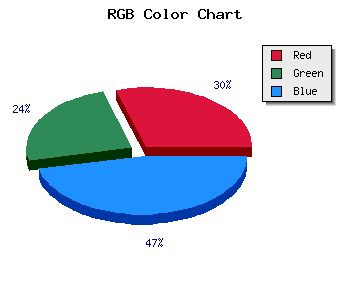
css #A283FF Color code html chart

|

|
css Text shadow : #A283FF color
.shadow{ text-shadow: 10px 10px 10px #A283FF; }
My text shadow
Css box shadow : #A283FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A283FF; }
My box shadow
Css Gradient html color #A283FF code
.gradient{ background-color:#A283FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A283FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A283FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A283FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A283FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A283FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A283FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A283FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A283FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A283FF Color code html values
#A283FF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 51.37% green and 100% blue.
RGB percentage values corresponding to this are 162, 131, 255.
Html color #A283FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A283FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A283FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A283FF Hex Color Conversion

|

|
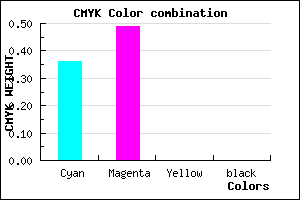
CMYK Css #A283FF Color code combination mixer
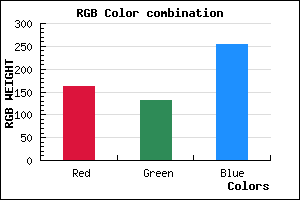
RGB Css #A283FF Color Code Combination Mixer
Css #A283FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A283FF hex color
a{ color: #A283FF; }
css h1,h2,h3,h4,h5,h6 : #A283FF
h1,h2,h3,h4,h5,h6{ color: #A283FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,131,255 Text color with hexadecimal code
Text font color is Rgb (162,131,255)
color css codes
Luminosity of css #A283FF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #A283FF (162,131,255) #A283FF
- #906AFA (144,106,250) #906AFA
- #7E51F5 (126,81,245) #7E51F5
- #6C38F0 (108,56,240) #6C38F0
- #5A1FEB (90,31,235) #5A1FEB
- #4806E6 (72,6,230) #4806E6
- #3600E1 (54,0,225) #3600E1
- #2400DC (36,0,220) #2400DC
- #1200D7 (18,0,215) #1200D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A283FF hex color
Tints of css #A283FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (162,131,255) #0000C8
- #B495FF (180,149,255) #B495FF
- #C6A7FF (198,167,255) #C6A7FF
- #D8B9FF (216,185,255) #D8B9FF
- #EACBFF (234,203,255) #EACBFF
- #FCDDFF (252,221,255) #FCDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF