Rgb 161,146,170 to Css #A192AA Color code html values
Css A192AA Hex Color Code for rgb 161,146,170
Css Html color #A192AA Hex color conversions, schemes, palette, combination, mixer, to rgb 161,146,170 colour codes.
Div Background-color : #A192AA
.div{ background-color : #A192AA; }
html #A192AA color code
Text/Font color #A192AA
.text{ color : #A192AA; }
My text html color #A192AA hex color code
Border html color #A192AA hex color code
.border{ border:3px solid : #A192AA; }
My div border color
Outline hex color #A192AA
.outline{ outline:2px solid #A192AA; }
My text outline color #A192AA
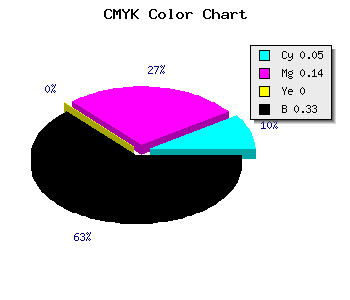
css #A192AA Color code html chart

|

|
css Text shadow : #A192AA color
.shadow{ text-shadow: 10px 10px 10px #A192AA; }
My text shadow
Css box shadow : #A192AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A192AA; }
My box shadow
Css Gradient html color #A192AA code
.gradient{ background-color:#A192AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A192AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A192AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A192AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A192AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A192AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A192AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A192AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A192AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A192AA Color code html values
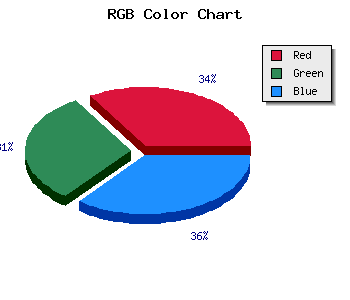
#A192AA hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 57.25% green and 66.67% blue.
RGB percentage values corresponding to this are 161, 146, 170.
Html color #A192AA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A192AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A192AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A192AA Hex Color Conversion

|

|
CMYK Css #A192AA Color code combination mixer
RGB Css #A192AA Color Code Combination Mixer
Css #A192AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A192AA hex color
a{ color: #A192AA; }
css h1,h2,h3,h4,h5,h6 : #A192AA
h1,h2,h3,h4,h5,h6{ color: #A192AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,146,170 Text color with hexadecimal code
Text font color is Rgb (161,146,170)
color css codes
Luminosity of css #A192AA hex color
- #0c0a0e (789006) #0c0a0e
- #27212b (2564395) #27212b
- #413747 (4273991) #413747
- #5c4e64 (6049380) #5c4e64
- #766480 (7758976) #766480
- #907e9a (9469594) #907e9a
- #a89ab0 (11049648) #a89ab0
- #c1b7c7 (12695495) #c1b7c7
- #d9d3dd (14275549) #d9d3dd
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #A192AA (161,146,170) #A192AA
- #8F79A5 (143,121,165) #8F79A5
- #7D60A0 (125,96,160) #7D60A0
- #6B479B (107,71,155) #6B479B
- #592E96 (89,46,150) #592E96
- #471591 (71,21,145) #471591
- #35008C (53,0,140) #35008C
- #230087 (35,0,135) #230087
- #110082 (17,0,130) #110082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #A192AA hex color
Tints of css #A192AA hex color
- Darker/lighter shades: Hex color values:
- #000073 (161,146,170) #000073
- #B3A4BC (179,164,188) #B3A4BC
- #C5B6CE (197,182,206) #C5B6CE
- #D7C8E0 (215,200,224) #D7C8E0
- #E9DAF2 (233,218,242) #E9DAF2
- #FBECFF (251,236,255) #FBECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF